किसी दिए गए वेबपेज पर आप देखेंगे कि सबसे सामान्य प्रकार का ग्रेडिएंट दो रंगों का रैखिक ग्रेडिएंट है। इसका मतलब यह है कि ग्रेडिएंट एक सीधी रेखा में गति करेगा जो उस रेखा के साथ पहले रंग से दूसरे रंग में धीरे-धीरे बदलेगा।
01
03. का
CSS3 के साथ क्रॉस-ब्राउज़र रैखिक ग्रेडियेंट बनाना

ऊपर दी गई छवि #999 (गहरा ग्रे) से #fff (सफेद) की एक साधारण बाएं से दाएं ढाल दिखाती है।
रैखिक ग्रेडिएंट परिभाषित करने में सबसे आसान हैं और ब्राउज़रों में सबसे अधिक समर्थन करते हैं। CSS3 के रैखिक ग्रेडिएंट एंड्रॉइड 2.3+, क्रोम 1+, फ़ायरफ़ॉक्स 3.6+, ओपेरा 11.1+ और सफारी 4+ में समर्थित हैं।
जब आप किसी ग्रेडिएंट को परिभाषित करते हैं, तो उसके प्रकार की पहचान करें-रैखिक या रेडियल-और जहां ग्रेडिएंट रुकना चाहिए और शुरू होना चाहिए। ग्रेडिएंट के रंग भी जोड़ें और जहां वे रंग अलग-अलग शुरू और खत्म होते हैं।
CSS3 का उपयोग करके रैखिक ग्रेडिएंट्स को परिभाषित करने के लिए, लिखें:
रैखिक-ढाल (कोण या पक्ष या कोने, रंग रोक, रंग रोक)
सबसे पहले आप नाम के साथ ग्रेडिएंट के प्रकार को परिभाषित करें।
फिर, आप दो तरीकों में से एक में ग्रेडिएंट के प्रारंभ और रोक बिंदुओं को परिभाषित करते हैं: 0 से 359 डिग्री में रेखा का कोण, 0 डिग्री सीधे ऊपर की ओर इशारा करते हुए। या "पक्ष या कोने" कार्यों के साथ। यदि आप इन्हें छोड़ देते हैं, तो ग्रेडिएंट तत्व के ऊपर से नीचे की ओर प्रवाहित होगा।
फिर आप रंग स्टॉप को परिभाषित करते हैं। आप रंग कोड और वैकल्पिक प्रतिशत के साथ रंग स्टॉप को परिभाषित करते हैं। प्रतिशत ब्राउज़र को बताता है कि उस रंग के साथ लाइन कहां से शुरू या खत्म होनी है। डिफ़ॉल्ट रूप से रंगों को रेखा के साथ समान रूप से रखना है। आप पेज 3 पर कलर स्टॉप के बारे में और जानेंगे।
तो, CSS3 के साथ उपरोक्त ग्रेडिएंट को परिभाषित करने के लिए, आप लिखते हैं:
रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
और इसे एक डीआईवी लिखने की पृष्ठभूमि के रूप में सेट करने के लिए:
डिव {
पृष्ठभूमि-छवि: रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%;
}
CSS3 के रैखिक ग्रेडिएंट के लिए ब्राउज़र एक्सटेंशन
क्रॉस-ब्राउज़र पर काम करने के लिए अपना ग्रेडिएंट प्राप्त करने के लिए, आपको अधिकांश ब्राउज़रों के लिए ब्राउज़र एक्सटेंशन का उपयोग करना होगा और a फिल्टर Internet Explorer 9 और निम्न के लिए (वास्तव में 2 फ़िल्टर)। ये सभी आपके ग्रेडिएंट को परिभाषित करने के लिए समान तत्व लेते हैं (सिवाय इसके कि आप IE में केवल 2-रंग ग्रेडिएंट को परिभाषित कर सकते हैं)।
माइक्रोसॉफ्ट फिल्टर और एक्सटेंशन—इंटरनेट एक्सप्लोरर समर्थन करने के लिए सबसे चुनौतीपूर्ण है, क्योंकि आपको विभिन्न ब्राउज़र संस्करणों का समर्थन करने के लिए तीन अलग-अलग लाइनों की आवश्यकता होती है। उपरोक्त ग्रे से सफ़ेद ग्रेडिएंट प्राप्त करने के लिए आप लिखेंगे:
/* आईई 5.5–7 */
फ़िल्टर: प्रोगिड: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff', GradientType=1);
/* आईई 8–9 */
-एमएस-फ़िल्टर: "प्रोगिड: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff', GradientType=1)";
/* आईई 10 */
-एमएस-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
मोज़िला एक्सटेंशन-इस -मोज- एक्सटेंशन CSS3 प्रॉपर्टी की तरह काम करता है, बस एक्सटेंशन के साथ। फ़ायरफ़ॉक्स के लिए उपरोक्त ग्रेडिएंट प्राप्त करने के लिए, लिखें:
-मोज़-लीनियर-ग्रेडिएंट (बाएं, #999999 0%, #ffffff 100%);
ओपेरा एक्सटेंशन-इस -ओ- एक्सटेंशन ओपेरा 11.1+ में ग्रेडिएंट जोड़ता है। उपरोक्त ग्रेडिएंट प्राप्त करने के लिए, लिखें:
-ओ-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
वेबकिट एक्सटेंशन-इस -वेबकिट- एक्सटेंशन बहुत हद तक CSS3 प्रॉपर्टी की तरह काम करता है। सफारी 5.1+ या क्रोम 10+ के लिए उपरोक्त ग्रेडिएंट को परिभाषित करने के लिए लिखें:
-वेबकिट-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
वेबकिट एक्सटेंशन का एक पुराना संस्करण भी है जो क्रोम 2+ और सफारी 4+ के साथ काम करता है। इसमें आप संपत्ति के नाम के बजाय ग्रेडिएंट के प्रकार को मान के रूप में परिभाषित करते हैं। इस एक्सटेंशन के साथ ग्रे से व्हाइट ग्रेडिएंट पाने के लिए, लिखें:
-वेबकिट-ग्रेडिएंट (रैखिक, लेफ्ट टॉप, राइट टॉप, कलर-स्टॉप (0%,#999999), कलर-स्टॉप (100%,#ffffff));
पूर्ण CSS3 रैखिक ढाल सीएसएस कोड
ऊपर ग्रे-टू-व्हाइट ग्रेडिएंट प्राप्त करने के लिए पूर्ण क्रॉस-ब्राउज़र समर्थन के लिए आपको पहले फ़ॉलबैक सॉलिड रंग शामिल करना चाहिए उन ब्राउज़र के लिए जो ग्रेडिएंट का समर्थन नहीं करते हैं, और अंतिम आइटम पूरी तरह से ब्राउज़र के लिए CSS3 शैली होना चाहिए आज्ञाकारी तो, आप लिखते हैं:
पृष्ठभूमि: #999999;
पृष्ठभूमि: -मोज़-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
बैकग्राउंड: -वेबकिट-ग्रेडिएंट (रैखिक, लेफ्ट टॉप, राइट टॉप, कलर-स्टॉप (0%,#999999), कलर-स्टॉप (100%,#ffffff));
पृष्ठभूमि: -वेबकिट-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
पृष्ठभूमि: -ओ-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
पृष्ठभूमि: -एमएस-रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
फ़िल्टर: प्रोगिड: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff', GradientType=1);
-एमएस-फ़िल्टर: प्रोगिड: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff', GradientType=1);
पृष्ठभूमि: रैखिक-ढाल (बाएं, #999999 0%, #ffffff 100%);
02
03. का
विकर्ण ग्रेडियेंट बनाना—ढाल का कोण

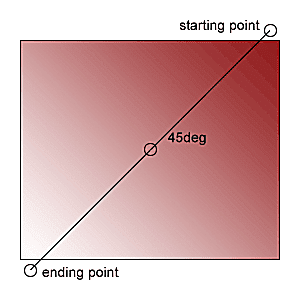
प्रारंभ और रोक बिंदु ढाल के कोण को निर्धारित करते हैं। अधिकांश रैखिक ग्रेडिएंट ऊपर से नीचे या बाएं से दाएं होते हैं। लेकिन एक ढाल का निर्माण संभव है जो एक विकर्ण रेखा पर चलता है। इस पृष्ठ पर छवि एक साधारण ढाल दिखाती है जो छवि में दाएं से बाएं ओर 45-डिग्री के कोण में चलती है।
ढाल रेखा को परिभाषित करने वाले कोण
कोण तत्व के केंद्र में एक काल्पनिक वृत्त पर एक रेखा है। का एक उपाय 0 डिग्री इशारा करता है, 90 डिग्री अंक सही, १८० डिग्री अंक नीचे, और २७० डिग्री अंक शेष। किसी भी कोण माप का प्रयोग करें।
एक वर्ग में, एक 45-डिग्री का कोण ऊपरी बाएँ कोने से नीचे दाईं ओर चलता है, लेकिन एक आयत में प्रारंभ और अंत बिंदु आकार से थोड़ा बाहर होते हैं।
एक विकर्ण ढाल को परिभाषित करने का अधिक सामान्य तरीका एक कोने को परिभाषित करना है, जैसे कि ठीक तरह से ऊपर और ढाल उस कोने से विपरीत कोने में चली जाती है। निम्नलिखित खोजशब्दों के साथ प्रारंभिक स्थिति को परिभाषित करें:
- ऊपर
- सही
- तल
- बाएं
- केन्द्र
और उन्हें अधिक विशिष्ट होने के लिए जोड़ा जा सकता है, जैसे:
- ठीक तरह से ऊपर
- बाएं से बाएं
- शीर्ष केंद्र
- नीचे दाएं
- तली छोड़ें
- निचला बीच का
- दायां केंद्र
- बायां केंद्र
यहाँ एक चित्र के समान ढाल के लिए CSS है, लाल से सफेद शीर्ष दाएं कोने से नीचे बाईं ओर जा रहा है:
पृष्ठभूमि: ##901A1C;
पृष्ठभूमि-छवि: -मोज़-रैखिक-ढाल (दायां शीर्ष, # 901 ए 1 सी 0%, # एफएफएफएफएफएफ 100%);
बैकग्राउंड-इमेज: -वेबकिट-ग्रेडिएंट (रैखिक, राइट टॉप, लेफ्ट बॉटम, कलर-स्टॉप (0, #901A1C), कलर-स्टॉप (1, #FFFFFF));
पृष्ठभूमि: -वेबकिट-रैखिक-ढाल (दायां शीर्ष, #901A1C 0%, #ffffff 100%);
पृष्ठभूमि: -ओ-रैखिक-ढाल (दायां शीर्ष, #901A1C 0%, #ffffff 100%);
पृष्ठभूमि: -एमएस-रैखिक-ढाल (दायां शीर्ष, #901A1C 0%, #ffffff 100%);
पृष्ठभूमि: रैखिक-ढाल (दायां शीर्ष, #901A1C 0%, #ffffff 100%);
आपने देखा होगा कि इस उदाहरण में कोई IE फ़िल्टर नहीं हैं। ऐसा इसलिए है क्योंकि IE केवल दो प्रकार के फ़िल्टर की अनुमति देता है: ऊपर से नीचे (डिफ़ॉल्ट) और बाएं से दाएं (के साथ) ग्रेडिएंट टाइप = 1 स्विच)।
03
03. का
रंग बंद हो जाता है

CSS3 के लीनियर ग्रेडिएंट्स के साथ, अपने ग्रेडिएंट में कई रंग जोड़ें, ताकि अधिक आकर्षक प्रभाव पैदा हो सकें। इन रंगों को जोड़ने के लिए, अपनी संपत्ति के अंत में अल्पविराम से अलग करके अतिरिक्त रंग डालें। आपको यह भी शामिल करना चाहिए कि रेखा पर रंग कहाँ से शुरू या समाप्त होने चाहिए।
Internet Explorer फ़िल्टर केवल दो रंग स्टॉप का समर्थन करते हैं, इसलिए जब आप इस ग्रेडिएंट का निर्माण करते हैं, तो आपको केवल पहले और दूसरे रंग शामिल करने चाहिए जिन्हें आप प्रदर्शित करना चाहते हैं।
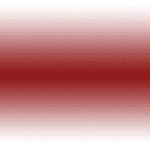
यहाँ उपरोक्त तीन-रंग ढाल के लिए CSS है:
पृष्ठभूमि: #ffffff;
पृष्ठभूमि: -मोज़-रैखिक-ढाल (बाएं, #ffffff 0%, #901A1C 51%, #ffffff 100%);
बैकग्राउंड: -वेबकिट-ग्रेडिएंट (रैखिक, लेफ्ट टॉप, राइट टॉप, कलर-स्टॉप (0%,#ffffff), कलर-स्टॉप (51%,#901A1C), कलर-स्टॉप (100%,#ffffff));
पृष्ठभूमि: -वेबकिट-रैखिक-ढाल (बाएं, #ffffff 0%,#901A1C 51%,#ffffff 100%);
पृष्ठभूमि: -ओ-रैखिक-ढाल (बाएं, #ffffff 0%,#901A1C 51%,#ffffff 100%);
पृष्ठभूमि: -एमएस-रैखिक-ढाल (बाएं, #ffffff 0%,#901A1C 51%,#ffffff 100%);
फ़िल्टर: प्रोगिड: DXImageTransform. Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff', GradientType=1);
पृष्ठभूमि: रैखिक-ढाल (बाएं, #ffffff 0%,#901A1C 51%,#ffffff 100%);
केवल CSS का उपयोग करके तीन रंग स्टॉप के साथ इस रैखिक ढाल को देखें।