वेब पेजों को तेजी से डाउनलोड करने की जरूरत है, लेकिन नेस्टेड टेबल प्रक्रिया को धीमा कर सकते हैं। किसी को यह न बताएं कि अधिक लोग ब्रॉडबैंड या हाई-स्पीड इंटरनेट का उपयोग करते हैं, इसलिए आपको इस बारे में चिंता करने की आवश्यकता नहीं है कि आपके पृष्ठ कितनी तेजी से लोड होते हैं। वेब पर सामग्री की मात्रा के साथ, धीरे-धीरे लोड होने वाले पृष्ठ या साइट पर जल्दी लोड होने वाले विज़िटर की तुलना में कम विज़िटर होंगे। गति महत्वपूर्ण है, विशेष रूप से उन मोबाइल कनेक्शनों पर जो 2G या 3G डेटा दरों तक सीमित हो सकते हैं।
नेस्टेड टेबल क्या है?
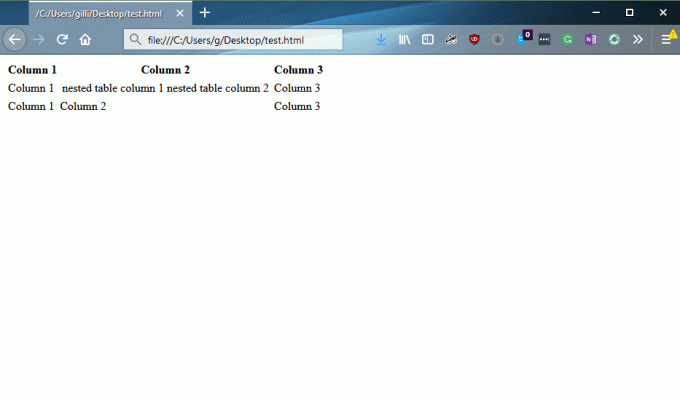
एक नेस्टेड टेबल एक HTML टेबल है जिसके अंदर एक और टेबल होती है। उदाहरण के लिए:

नेस्टेड टेबल्स के कारण पेज अधिक धीरे-धीरे डाउनलोड होते हैं
वेब पेज पर एक टेबल के कारण पेज अधिक धीरे-धीरे डाउनलोड नहीं होगा। लेकिन जब आप एक टेबल को दूसरी टेबल में रखते हैं, तो ब्राउजर के लिए रेंडर करना ज्यादा जटिल हो जाता है, इसलिए पेज ज्यादा धीरे लोड होता है। और जितने अधिक टेबल आप घोंसला बनाते हैं, पृष्ठ उतना ही धीमा लोड होता है।
आम तौर पर, जब कोई पृष्ठ लोड होता है, तो ब्राउज़र HTML के शीर्ष पर शुरू होता है और इसे क्रमिक रूप से पृष्ठ के नीचे लोड करता है। हालांकि, नेस्टेड टेबल के साथ, इसे पूरी चीज प्रदर्शित करने से पहले तालिका के अंत को ढूंढना होगा। प्रतिपादन धीमा होने का कारण यह है कि ब्राउज़र को HTML दस्तावेज़ को अतिरिक्त बार पुनरावृत्त करना चाहिए।
लेआउट के लिए टेबल्स
जब आप वैध एक्सएचटीएमएल लिखते हैं, तो लेआउट के लिए तालिकाओं का उपयोग नहीं किया जाना चाहिए। तालिकाएँ सारणीबद्ध डेटा के लिए हैं जैसे स्प्रेडशीट, पेज डिजाइन के लिए नहीं. इसके बजाय, आपको लेआउट के लिए CSS का उपयोग करना चाहिए-सीएसएस डिजाइन अधिक तेज़ी से रेंडर करें और मान्य XHTML बनाए रखने में आपकी सहायता करें
तेजी से लोडिंग टेबल डिजाइन करना
यदि आप एक तालिका को कई पंक्तियों के साथ डिज़ाइन करते हैं, तो यदि आप प्रत्येक पंक्ति को एक अलग तालिका के रूप में लिखते हैं, तो यह अक्सर अधिक तेज़ी से लोड हो सकती है।
लेकिन यदि आप एक ही तालिका को दो तालिकाओं के रूप में लिखते हैं, तो यह अधिक तेज़ी से लोड होती दिखाई देगी, क्योंकि ब्राउज़र पूरी तालिका को प्रस्तुत करने के बजाय पहले प्रस्तुत करेगा और फिर दूसरा प्रस्तुत करेगा तुरंत। चाल यह सुनिश्चित करने के लिए है कि प्रत्येक तालिका में समान चौड़ाई और अन्य शैलियों (जैसे पैडिंग, मार्जिन और सीमाएं) हैं।
नेस्टेड टेबल्स को एक टेबल में कनवर्ट करना
विशेषताओं के बारे में चतुर होकर नेस्टेड टेबल को थोड़ा और जटिल सिंगल टेबल में कनवर्ट करें कॉल्सपन, जो अगर सावधानी से तैनात किया गया तो वास्तव में एक की तरह प्रदर्शन किए बिना नेस्टेड टेबल की उपस्थिति का अनुकरण करेगा।