डिजाइन के सिद्धांत के रूप में, लय को दोहराव के रूप में भी जाना जाता है। रिदम एक समग्र स्थिरता और व्यवस्था प्रदान करता है जो आपकी साइट पर जानकारी को समझने योग्य, दृष्टिगत रूप से आकर्षक बनाने में मदद करता है, और आपके द्वारा की जाने वाली कार्रवाई या प्रभाव उत्पन्न करने की संभावना है।
हमारी इंद्रियां-और इसलिए, मस्तिष्क-लय को सकारात्मक रूप से प्रतिक्रिया देते हैं। जब मस्तिष्क लय में पैटर्न को पहचानता है, तो वह आराम करता है और बाकी डिजाइन को समझता है। अपने डिज़ाइन में दोहराव का उपयोग करके, आप उद्देश्यपूर्ण ढंग से साइट विज़िटर की नज़र महत्वपूर्ण तत्वों की ओर आकर्षित कर सकते हैं।
डिजाइन में लय का उपयोग
आप अपने डिजाइन के लगभग किसी भी तत्व पर ताल लागू कर सकते हैं। वेब डिज़ाइनर और डेवलपर आमतौर पर लय को उन तरीकों से लागू करते हैं जिन्हें आगंतुक देख सकते हैं, और कुछ में वे नहीं भी कर सकते हैं।
नेविगेशन मेनू में
में दोहराव और लय का उपयोग करने के सर्वोत्तम तरीकों में से एक वेब डिजाइन साइट के नेविगेशन मेनू में है। एक सुसंगत, पालन करने में आसान पैटर्न—रंग, लेआउट आदि में—उपयोगकर्ताओं को आपकी साइट पर साझा की जाने वाली हर चीज के लिए एक सहज ज्ञान युक्त रोडमैप देता है।

सामग्री लेआउट में
लय सामग्री के लेआउट में भी कारक है। उदाहरण के लिए, आपके पास ब्लॉग लेख, प्रेस विज्ञप्तियां और ईवेंट हो सकते हैं, जिनमें से प्रत्येक अपने स्वयं के निश्चित लेआउट पैटर्न का पालन करता है। इस तरह, विज़िटर एक नज़र में बता सकते हैं कि वे किस प्रकार की सामग्री देख रहे हैं, यह केवल इस बात से है कि वह सामग्री किसी पृष्ठ पर कैसे प्रदर्शित होती है। इसके अलावा, जब उपयोगकर्ता किसी पैटर्न से परिचित होते हैं, तो वे सामग्री के प्रति अधिक ग्रहणशील होते हैं।
रंगों में
आपके द्वारा उपयोग किए जाने वाले रंगों में संगति स्पष्टता देती है। उदाहरण के लिए, आप अपने द्वारा प्रदान किए जाने वाले विभिन्न उत्पादों और/या सेवाओं के लिए कुछ रंगों का उपयोग कर सकते हैं। इससे विज़िटर को यह समझने में सहायता मिलती है कि वे साइट में कहां फ़िट होते हैं, जैसे विज़ुअल, कलर-कोडेड आउटलाइन।
एक सामान्य अभ्यास सभी लिंक को एक सुसंगत रंग बना रहा है। आगंतुक तुरंत और आसानी से देख सकते हैं कि कौन से वाक्यांश अतिरिक्त जानकारी प्रदान करने के लिए कहीं और लिंक करते हैं।
छवियों में
आप ताल का उपयोग भी कर सकते हैं आपके द्वारा उपयोग की जाने वाली छवियां दृश्य अपील, प्रवाह और सामंजस्य को अधिकतम करने के लिए साइट पर। आप निश्चित रूप से समान छवियों का उपयोग नहीं कर सकते हैं, लेकिन आप कुछ ऐसे चित्र रख सकते हैं जो विषय, आकार, सामग्री आदि में समान हों।
टाइपोग्राफी में
टाइपोग्राफी एक और क्षेत्र है जिसमें लय और वेब डिज़ाइन साथ-साथ चलते हैं। किसी साइट पर उपयोग किए जाने वाले फोंट की संख्या को सीमित करने से दोहराव और पैटर्न बनता है। उदाहरण के लिए, आप अलग-अलग वज़न और आकारों में एक ही फ़ॉन्ट का उपयोग कर सकते हैं—शायद मुख्य शीर्षों के लिए बड़े और बोल्ड, उपशीर्षों के लिए बड़े लेकिन बोल्ड नहीं, टेक्स्ट के लिए सादा, और इसी तरह। यह आपकी सामग्री को व्यवस्थित करने में मदद करता है, इस प्रकार पठनीयता और दृश्य संगठन सुनिश्चित करता है।
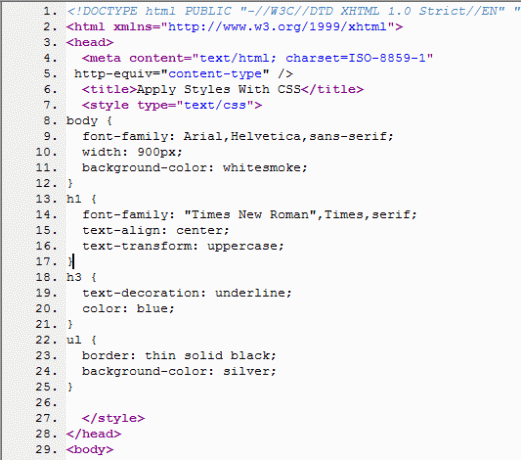
कोडिंग में
रिदम डिजाइनरों और डेवलपर्स के लिए पर्दे के पीछे भी काम करता है, जो अपने कोड को विशिष्ट स्वरूपों में रखते हैं जो त्वरित, दृश्य समझ और संगठन को बढ़ावा देने के लिए रंग, फ़ॉन्ट और लेआउट का उपयोग करते हैं।