में प्रतिशत मान सीएसएस पेचीदा हो सकता है। जब आप ऊंचाई निर्धारित करते हैं सीएसएस संपत्ति किसी तत्व का 100% तक आप वास्तव में इसे 100% पर क्या सेट कर रहे हैं? सीएसएस में प्रतिशत के साथ काम करते समय आप यही प्रमुख प्रश्न चलाते हैं, और जैसे-जैसे लेआउट अधिक जटिल होते जाते हैं, यह प्रतिशत का ट्रैक रखना और अधिक कठिन हो जाता है, जिसके परिणामस्वरूप कुछ सर्वथा विचित्र व्यवहार होता है, यदि आप नहीं हैं सावधान।
प्रतिशत के साथ काम करने का एक अलग फायदा है; प्रतिशत-आधारित लेआउट स्वचालित रूप से विभिन्न स्क्रीन आकारों के अनुकूल होते हैं। इसलिए रेस्पॉन्सिव डिजाइन में परसेंटेज का इस्तेमाल जरूरी है। लोकप्रिय ग्रिड सिस्टम और सीएसएस फ्रेमवर्क अपने प्रतिक्रियाशील ग्रिड बनाने के लिए प्रतिशत मानों का उपयोग करते हैं।
स्पष्ट रूप से, कुछ स्थितियां स्थिर मूल्यों के लिए बेहतर अनुकूल हैं और अन्य जो कुछ अनुकूली, जैसे प्रतिशत के साथ बेहतर काम करती हैं। आपको यह तय करना होगा कि आपके डिजाइन में तत्वों के साथ कौन सा मार्ग लेना है।
स्थिर इकाइयाँ
पिक्सेल स्थिर हैं। एक डिवाइस पर दस पिक्सल हर डिवाइस पर दस पिक्सल है। निश्चित रूप से, घनत्व जैसी चीजें हैं और जिस तरह से एक उपकरण वास्तव में व्याख्या करता है कि एक पिक्सेल क्या है, लेकिन आप कभी भी बड़े बदलाव नहीं देखेंगे क्योंकि स्क्रीन एक अलग आकार है।
सीएसएस के साथ, आप आसानी से किसी तत्व को परिभाषित कर सकते हैं पिक्सेल में ऊंचाई, और यह वही रहेगा। यह अनुमानित है।
डिव {
ऊंचाई: 20 पीएक्स;
}
यह तब तक नहीं बदलेगा जब तक आप इसे जावास्क्रिप्ट या कुछ इसी तरह से नहीं बदलते।
अब उस सिक्के का एक दूसरा पहलू भी है। यह नहीं बदलेगा। इसका मतलब है कि आपको सब कुछ ठीक से मापने की आवश्यकता होगी, और फिर भी, आपकी साइट सभी उपकरणों पर काम नहीं करेगी। इसलिए स्थैतिक इकाइयाँ बाल तत्वों, मीडिया और उन चीज़ों के लिए बेहतर काम करती हैं जो विकृत होने लगेंगी और यदि वे खिंचती और बढ़ती हैं तो अजीब लगेंगी।
किसी तत्व की ऊँचाई को 100% पर सेट करना
जब आप किसी तत्व की ऊंचाई 100% पर सेट करते हैं, तो क्या यह संपूर्ण स्क्रीन ऊंचाई तक विस्तारित होता है? यदा यदा। CSS हमेशा प्रतिशत मानों को मूल तत्व के प्रतिशत के रूप में मानता है।
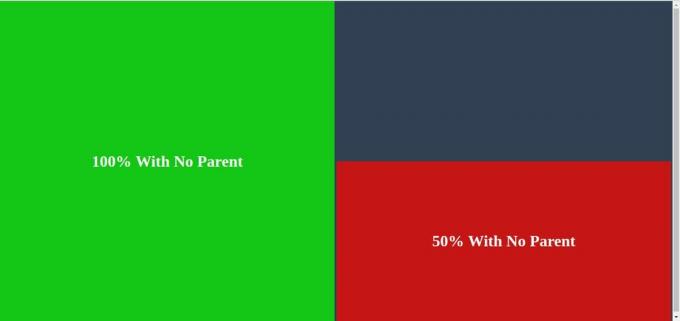
बिना जनक तत्व के
यदि आपने एक ताज़ा बनाया है यह केवल आपकी साइट के बॉडी टैग में निहित है, 100% संभवतः स्क्रीन की ऊंचाई के बराबर होगा। यह तब तक है जब तक कि आपने के लिए ऊंचाई मान परिभाषित नहीं किया है.
एचटीएमएल:
सीएसएस:
डिव {
ऊंचाई: 100%;
}

उस तत्व की ऊंचाई स्क्रीन के बराबर होगी। डिफ़ॉल्ट रूप से, संपूर्ण स्क्रीन का विस्तार करता है, इसलिए आपका ब्राउज़र तत्व की ऊंचाई की गणना करने के लिए इसी आधार का उपयोग करता है।
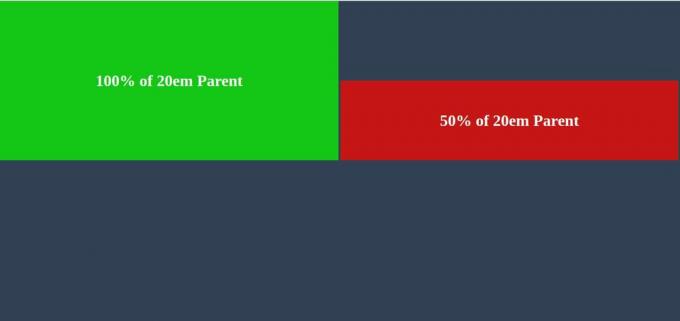
एक स्थिर ऊंचाई के साथ एक मूल तत्व के साथ
जब आपका तत्व किसी अन्य तत्व के अंदर नेस्ट किया जाता है, तो ब्राउज़र 100% के मान की गणना करने के लिए मूल तत्व की ऊंचाई का उपयोग करेगा। इसलिए, यदि आपका तत्व किसी अन्य तत्व के अंदर है जिसकी ऊंचाई 100px है, और आप बच्चे के तत्व की ऊंचाई 100% पर सेट करते हैं। चाइल्ड एलिमेंट 100px ऊंचा होगा।
एचटीएमएल:
सीएसएस:
#माता-पिता {
ऊंचाई: 100 पीएक्स;
}
#बच्चा {
ऊंचाई: 100%;
}

चाइल्ड एलिमेंट के लिए उपलब्ध हाइट पैरेंट की हाइट से विवश है।
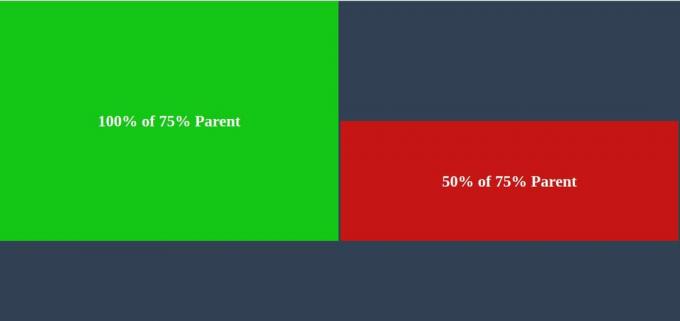
जनक तत्व के साथ प्रतिशत ऊँचाई के साथ
यह प्रति-सहज लग सकता है, लेकिन आप किसी तत्व की ऊंचाई को प्रतिशत के प्रतिशत पर सेट कर सकते हैं। जब किसी तत्व में एक मूल तत्व होता है जिसकी ऊंचाई भी प्रतिशत मान के रूप में परिभाषित होती है, तो ब्राउज़र माता-पिता के समान मान का उपयोग करेगा, जिसकी गणना पहले से ही अपने माता-पिता के आधार पर की जाती है। ऐसा इसलिए है क्योंकि किसी मान का १००% अभी भी वह मान है।
सीएसएस:
#माता-पिता {
ऊंचाई: 75%;
}
#बच्चा {
ऊंचाई: 100%;
}

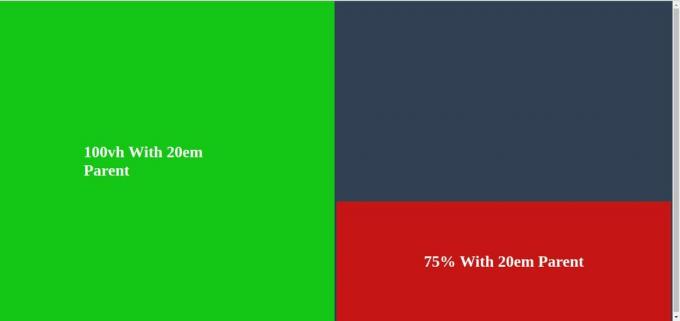
इस उदाहरण में, मूल तत्व की ऊंचाई संपूर्ण स्क्रीन का 75% है। फिर, बच्चा भी उपलब्ध कुल ऊंचाई का 100% है।
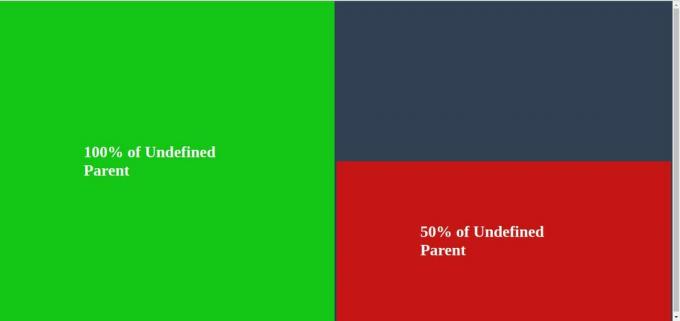
बिना ऊंचाई वाले मूल तत्व के साथ
दिलचस्प बात यह है कि जब मूल तत्व की परिभाषित ऊंचाई नहीं होती है, तो ब्राउज़र तब तक स्तर दर स्तर ऊपर जाता रहेगा जब तक कि उसे एक ठोस मूल्य नहीं मिल जाता, जिसके साथ वह काम कर सकता है। अगर यह इसे सभी तरह से बनाता है कुछ भी खोजे बिना, ब्राउज़र स्क्रीन की ऊंचाई पर डिफ़ॉल्ट हो जाएगा, जिससे आपके तत्व को एक समान ऊंचाई मिल जाएगी।
एचटीएमएल:
सीएसएस:
#माता-पिता {}
#बच्चा {
ऊंचाई: 100%;
}

चाइल्ड एलिमेंट स्क्रीन के ऊपर और नीचे तक फैला हुआ है।
व्यूपोर्ट इकाइयां
क्योंकि प्रतिशत इकाइयों के साथ गणना मुश्किल हो सकती है, और प्रत्येक तत्व अपने माता-पिता से जुड़ा हुआ है, इकाइयों का एक सेट है जो उपलब्ध स्क्रीन से सीधे सभी और आधार तत्व आकारों को अनदेखा करता है अंतरिक्ष। ये व्यूपोर्ट इकाइयाँ हैं, और वे आपको स्क्रीन की ऊँचाई या चौड़ाई के आधार पर एक सीधा आकार देते हैं, चाहे वह तत्व कहीं भी हो।
किसी तत्व का सेट करने के लिए ऊंचाई स्क्रीन की ऊंचाई के बराबर, इसकी ऊंचाई का मान सेट करें 100वीएच.
डिव {
ऊंचाई: 100 वीएच;
}

ऐसा करते हुए अपने लेआउट को तोड़ना आसान है, और आपको इस बात की जानकारी होनी चाहिए कि कौन से अन्य तत्व होंगे प्रभावित है, लेकिन व्यूपोर्ट किसी तत्व की ऊंचाई को के १००% पर सेट करने का अब तक का सबसे सीधा तरीका है स्क्रीन।