नेविगेशन किसी भी वेबसाइट का एक प्रमुख तत्व है—यह है कि उपयोगकर्ता को एक सेक्शन से दूसरे सेक्शन और विशिष्ट सामग्री तक कैसे पहुँचाया जाता है। आजकल अधिकांश वेबसाइट नेविगेशन मुट्ठी भर विशिष्ट प्रारूपों का अनुसरण करता है, क्योंकि वे परिचित हैं, इसलिए आपके साइट विज़िटर को आपकी सामग्री तक पहुंचने के तरीके के बारे में भ्रमित नहीं होना पड़ेगा।
क्षैतिज पाठ

क्षैतिज पाठ-आधारित नेविगेशन संभवत: ऑनलाइन पाई जाने वाली सबसे आम शैली है। इस प्रकार के नेविगेशन में साइट के अनुभागों की एक क्षैतिज सूची होती है, जिसे आम तौर पर एक या दो शब्दों में नामित किया जाता है। इसे या तो ग्राफिक्स या सीधे HTML टेक्स्ट के साथ बनाया जा सकता है, दोनों में कुछ उपयोगकर्ता इंटरैक्शन के लिए रोलओवर हो सकते हैं।
उप-मेनू

कुछ मामलों में, आप ड्रॉप-डाउन मेनू के बिना भी, उपयोगकर्ता को जानकारी की गहराई के साथ प्रस्तुत करना चाह सकते हैं। मुख्य नेविगेशन शीर्षक के नीचे एक उप-मेनू होने से अधिक जगह लगती है, और यह कम पारंपरिक है, हालांकि यह आगंतुकों को स्पष्ट रूप से देखने की अनुमति देता है कि क्या उपलब्ध है और जहां वे चाहते हैं वहां पहुंचें।
आप अक्सर इस शैली को पृष्ठ के निचले भाग तक सीमित देखेंगे, जहां मेनू के लिए अचल संपत्ति की आवश्यकताएं उतनी महत्वपूर्ण नहीं हैं। वास्तव में, माइक्रोसॉफ्ट समेत कई कंपनियां, कुछ उपभोक्ता-सामना करने वाले वेबपृष्ठों के शीर्ष पर एक क्षैतिज टेक्स्ट मेनू और एक उप-मेनू सिस्टम जोड़ती हैं।
लंबवत पाठ

लंबवत पाठ नेविगेशन भी काफी सामान्य है और अक्सर उन साइटों के लिए उपयोग किया जाता है जिनके लिए बटन बार आइटम की लंबी सूची, विस्तार योग्य नेविगेशन, या लंबी लंबाई के शीर्षक की आवश्यकता होती है। लंबवत नेविगेशन आमतौर पर वेबपेज के बाईं ओर पाया जाता है, हालांकि दाईं ओर नेविगेशन प्रभावी हो सकता है यदि इसे ठीक से डिज़ाइन किया गया हो या द्वितीयक नेविगेशन के लिए। लंबवत नेविगेशन अक्सर दूसरे बटन बार के लिए उपयोग किया जाता है, जैसे पृष्ठ के शीर्ष पर क्षैतिज पट्टी में पाए जाने वाले प्रमुख अनुभाग के उप-अनुभागों के लिए।
ड्रॉप-डाउन मेनू

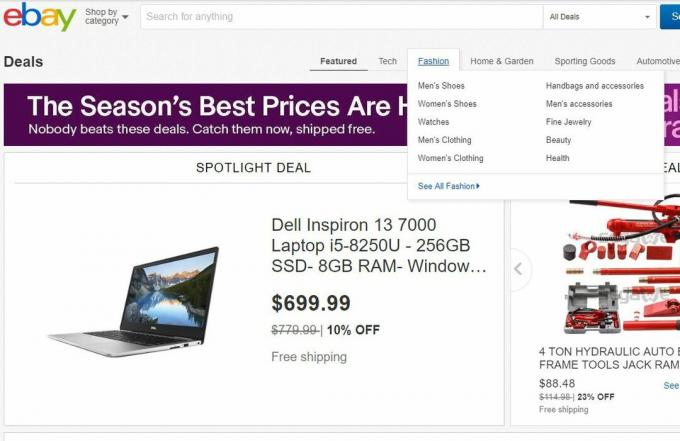
ड्रॉप-डाउन मेनू अक्सर क्षैतिज नेविगेशन के साथ उपयोग किए जाते हैं, और उपयोगकर्ता को न केवल साइट के मुख्य अनुभागों में, बल्कि कई प्रमुख उप-अनुभागों में भी कूदने की अनुमति देते हैं। बहुत सारी सामग्री वाली साइटें निश्चित रूप से ड्रॉप-डाउन से लाभान्वित हो सकती हैं, क्योंकि वे आपकी सामग्री पर एक क्लिक को समाप्त कर देती हैं।
प्रतीक या ग्राफिक्स

अपने नेविगेशन में आइकन या अन्य ग्राफ़िक्स को एकीकृत करना एक सहज ज्ञान युक्त इंटरफ़ेस बना सकता है। उपयोगकर्ता आइकन को उस सामग्री के साथ जोड़ देगा जिसका वे प्रतिनिधित्व करते हैं, एक बटन बार के लिए और भी स्पष्ट दृष्टिकोण बनाते हैं। नेविगेशन आइकन का एक सेट एक दूसरे के साथ और पूरी साइट के साथ सुसंगत शैली में बनाया जाना चाहिए, क्योंकि उन्हें ध्यान भंग करने के बजाय साइट डिज़ाइन में सुधार करना चाहिए। यह भी स्पष्ट होना चाहिए कि वे किसका प्रतिनिधित्व करते हैं। केवल डिज़ाइन को बेहतर दिखाने के लिए आइकन जोड़ना साइट के सर्वोत्तम हितों की पूर्ति नहीं कर सकता है।