कई बड़ी साइटें CMS (कंटेंट मैनेजमेंट सिस्टम) के साथ बनाई जाती हैं जैसे वर्डप्रेस, जूमला, या ड्रुपल, लेकिन वे अक्सर अपनी पहचान छिपाने की कोशिश करते हैं। करीब से ध्यान देने पर, आप आमतौर पर सच्चाई का पता लगा सकते हैं। यहाँ जाँच करने के लिए आसान चीजें हैं।
सबसे पहले, स्पष्ट संकेतों की जाँच करें
कभी-कभी, साइट निर्माता ने सीएमएस के साथ आने वाले स्पष्ट संकेतों को नहीं हटाया है। उदाहरण के लिए:
- एक वास्तविक मुख्यमंत्रियों क्रेडिट फ़ुटर या साइडबार में दिखाई देता है
- ब्राउज़र टैब में पेज आइकन सीएमएस लोगो है
किसी साइट के निचले भाग के पास "वर्डप्रेस द्वारा संचालित" देखना असामान्य नहीं है, और जूमला लोगो विशेष रूप से एक आइकन के रूप में अक्सर लगता है। अक्सर, आप कह सकते हैं कि साइट के मालिकों ने एक कस्टम साइट बनाने के लिए काफी पैसा खर्च किया है, लेकिन किसी ने अभी तक ध्यान नहीं दिया है कि डिफ़ॉल्ट जूमला आइकन अभी भी खुशी से चिपका हुआ है।
एक ऑनलाइन टूल का उपयोग करें
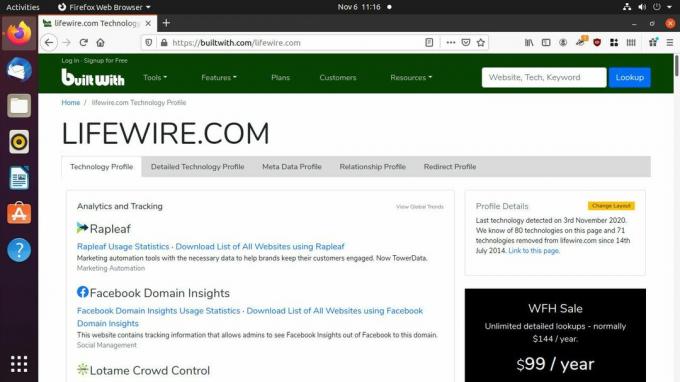
ऐसे कई ऑनलाइन टूल हैं जो वेब पर वेबसाइटों का विश्लेषण करते हैं और रिपोर्ट देते हैं कि वे सीएमएस सहित किन तकनीकों का उपयोग कर रहे हैं। आप इन साइटों पर जा सकते हैं, उस साइट को दर्ज कर सकते हैं जिस पर आप जानकारी चाहते हैं, और देखें कि साइट क्या चालू करने में सक्षम थी। वे परिपूर्ण नहीं हैं, लेकिन वे आमतौर पर आपको एक विचार दे सकते हैं कि किसी साइट पर पर्दे के पीछे क्या चल रहा है।

कोशिश करने के लिए यहां कुछ हैं:
- w3techs.com
- बिल्टविथ.कॉम
- Whatcms.org
- cmsdetect.com
एचटीएमएल में जेनरेटर मेटा एलिमेंट कैसे खोजें
कभी-कभी, यह पता लगाने का सबसे सीधा तरीका है कि वेबसाइट किस सीएमएस पर चल रही है, उस साइट के एचटीएमएल स्रोत कोड की जांच करना है। आप प्रत्येक साइट के HTML स्रोत को देख सकते हैं क्योंकि यह आपके ब्राउज़र में प्रस्तुत किया गया है, और आमतौर पर, आपको HTML की एक पंक्ति मिलेगी जो CMS द्वारा उत्पन्न की गई थी। वह पंक्ति आपको बताएगी कि आप जिस HTML को देख रहे हैं, वह CMS ने वास्तव में क्या बनाया है।
अपना ब्राउज़र खोलें। यह क्रोम या फ़ायरफ़ॉक्स के साथ सबसे अच्छा काम करता है।
उस साइट पर नेविगेट करें जिसके बारे में आप जानना चाहते हैं। बस वहां पहुंचें हालांकि आप सामान्य रूप से करेंगे।
-
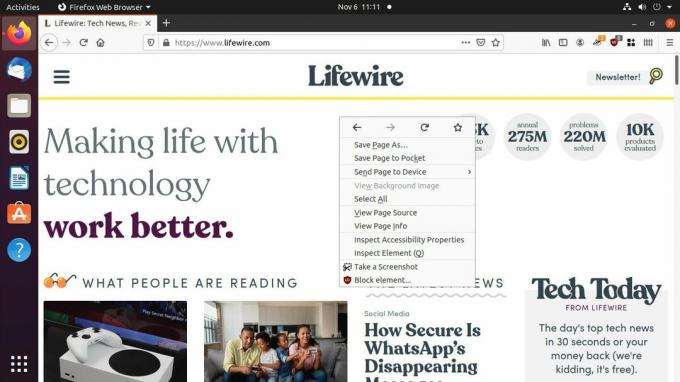
पृष्ठ पर कहीं राइट-क्लिक करें, और चुनें पृष्ठ का स्त्रोत देखें परिणामी मेनू से।

-
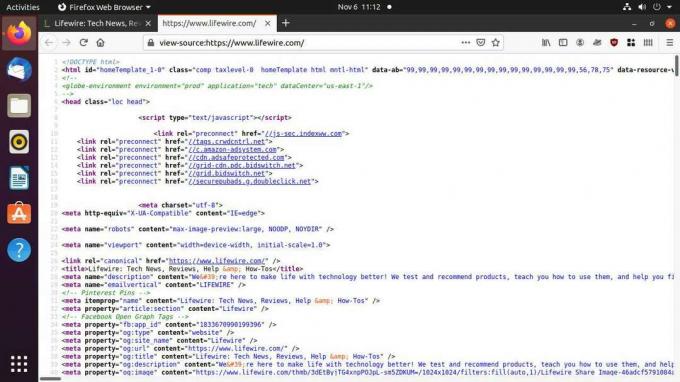
आपके ब्राउज़र में पृष्ठ के स्रोत को प्रदर्शित करने वाला एक नया टैब खुल जाएगा। यह गन्दा और जटिल दिखने वाला है। चिंता मत करो। आप उस चूहे के घोंसले को खोदे बिना पा सकते हैं कि आपको क्या चाहिए।

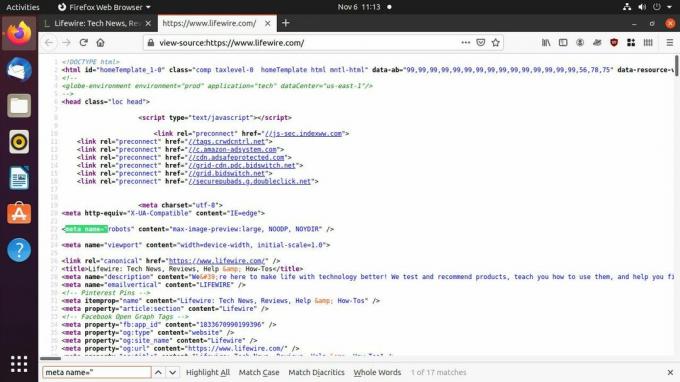
दबाएँ Ctrl+F अपने ब्राउज़र की टेक्स्ट खोज लाने के लिए अपने कीबोर्ड पर।
-
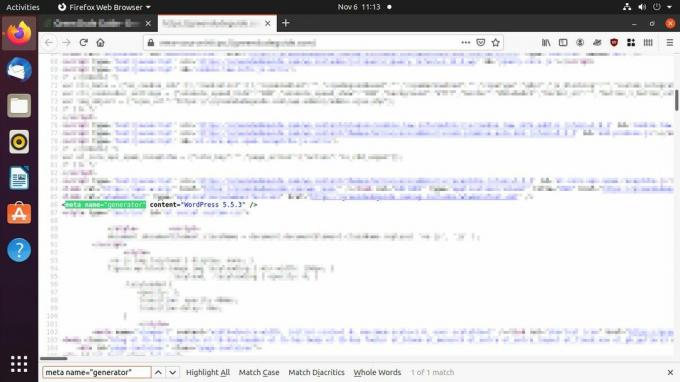
अब, टाइप करना शुरू करें मेटा नाम = "जनरेटर" खोज क्षेत्र में। आपका ब्राउज़र आपको मेल खाने वाले HTML स्रोत के किसी भी टेक्स्ट पर ले जाएगा।

-
अगर साइट के एचटीएमएल में जेनरेटर मेटा एलिमेंट है, तो अब आपको इसे देखना चाहिए। अपना ध्यान की ओर मोड़ें सामग्री मेटा तत्व का मूल्य। वह उस सीएमएस का नाम रखेगा जिसने एचटीएमएल उत्पन्न किया था। इसे "वर्डप्रेस 5.5.3" जैसा कुछ कहना चाहिए।

क्या होगा यदि 'मेटा जेनरेटर' तत्व हटा दिया गया है?
हालांकि यह "जनरेटर" टैग त्वरित और सहायक है, साइट निर्माताओं के लिए इसे निकालना काफी आसान है। और, दुख की बात है, वे अक्सर सुरक्षा के बारे में आदरणीय अंधविश्वासों से करते हैं, एसईओ, या यहां तक कि ब्रांडिंग।
सौभाग्य से, प्रत्येक सीएमएस में कई पहचान करने वाली विशेषताएं होती हैं जिन्हें मुखौटा करना बहुत कठिन होता है। यदि आप अभी भी उत्सुक हैं, तो आइए सीएमएस सुराग के लिए गहराई से खुदाई करें।