यदि आपने कभी HTML तत्वों की सूची देखी है, तो आपने स्वयं को यह पूछते हुए पाया होगा कि "ब्लॉकक्वाट क्या है?" ब्लॉकक्वाट तत्व एक है एचटीएमएल टैग जोड़ी जिसका उपयोग लंबे उद्धरणों को परिभाषित करने के लिए किया जाता है। यहाँ इस तत्व की परिभाषा के अनुसार है W3C HTML5 विनिर्देश:
ब्लॉकक्वाट तत्व एक ऐसे खंड का प्रतिनिधित्व करता है जिसे किसी अन्य स्रोत से उद्धृत किया गया है।

अपने वेबपृष्ठों पर Blockquote का उपयोग कैसे करें
जब आप किसी वेब पेज पर टेक्स्ट लिख रहे होते हैं और उस पेज का लेआउट बना रहे होते हैं, तो आप कभी-कभी टेक्स्ट के ब्लॉक को कोटेशन के रूप में कॉल करना चाहते हैं। यह कहीं और से उद्धरण हो सकता है, जैसे ग्राहक प्रशंसापत्र जो किसी केस स्टडी या प्रोजेक्ट की सफलता की कहानी के साथ होता है।
यह एक डिज़ाइन उपचार भी हो सकता है जो लेख या सामग्री के कुछ महत्वपूर्ण पाठ को दोहराता है। प्रकाशन में, इसे कभी-कभी a. कहा जाता है उद्धरण खींचो, वेब डिज़ाइन में, इसे प्राप्त करने के तरीकों में से एक (और जिस तरह से हम इस लेख में कवर कर रहे हैं) को ब्लॉकक्वाट कहा जाता है।
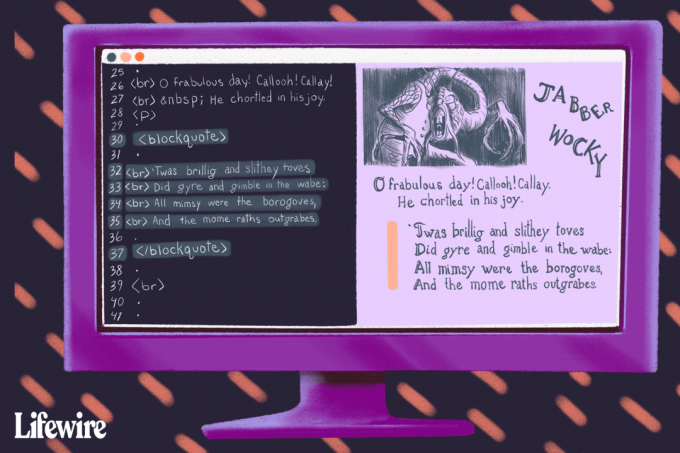
तो आइए देखें कि आप लंबे उद्धरणों को परिभाषित करने के लिए ब्लॉकक्वाट टैग का उपयोग कैसे करेंगे, जैसे कि लुईस कैरोल द्वारा "द जैबरवॉकी" का यह अंश:
'ट्वास ब्रिलिग एंड द स्लीथे टोव्स'
wabe में gyre और gimble किया:
सभी मिम्सी बोरोगोव थे,
और माँ चिल्लाती है।
(लुईस कैरोल द्वारा)
Blockquote Tag का उपयोग करने का उदाहरण
ब्लॉकक्वाट टैग एक सिमेंटिक टैग है जो ब्राउज़र या उपयोगकर्ता एजेंट को बताता है कि सामग्री एक लंबा उद्धरण है। इसलिए, आपको ऐसे टेक्स्ट को संलग्न नहीं करना चाहिए जो ब्लॉकक्वाट टैग के अंदर उद्धरण नहीं है।
एक उद्धरण अक्सर वास्तविक शब्द होता है जिसे किसी ने बाहरी स्रोत से कहा या पाठ किया है (जैसे इस लेख में लुईस कैरोल पाठ), लेकिन यह कर सकते हैं पुल उद्धरण अवधारणा भी हो जिसे हमने पहले कवर किया था।
जब आप इसके बारे में सोचते हैं, तो वह पुल उद्धरण टेक्स्ट का उद्धरण है, यह केवल उसी लेख से होता है जिसमें उद्धरण स्वयं प्रकट होता है।
अधिकांश वेब ब्राउज़र ब्लॉकक्वाट के दोनों किनारों पर कुछ इंडेंटिंग (लगभग 5 रिक्त स्थान) जोड़ते हैं ताकि इसे आसपास के टेक्स्ट से अलग किया जा सके। कुछ बेहद पुराने ब्राउज़र इटैलिक में उद्धृत टेक्स्ट को भी प्रस्तुत कर सकते हैं। याद रखें कि यह केवल ब्लॉकक्वाट तत्व की डिफ़ॉल्ट स्टाइलिंग है।
CSS के साथ, आपका इस पर पूरा नियंत्रण है कि आपका ब्लॉककोट कैसे प्रदर्शित होगा। आप उद्धरण को आगे बढ़ाने के लिए इंडेंट को बढ़ा या हटा भी सकते हैं, पृष्ठभूमि रंग जोड़ सकते हैं या टेक्स्ट का आकार बढ़ा सकते हैं। आप उस उद्धरण को पृष्ठ के एक तरफ तैर सकते हैं और दूसरे पाठ को उसके चारों ओर लपेट सकते हैं, जो मुद्रित पत्रिकाओं में पुल उद्धरण के लिए उपयोग की जाने वाली एक सामान्य दृश्य शैली है।
CSS के साथ ब्लॉकक्वाट के प्रकटन पर आपका नियंत्रण है, जिस पर हम जल्द ही कुछ और चर्चा करेंगे। अभी के लिए, आइए देखें कि अपने HTML मार्कअप में ही कोट कैसे जोड़ें।
अपने टेक्स्ट में ब्लॉकक्वाट टैग जोड़ने के लिए, बस उस टेक्स्ट को घेर लें जो निम्नलिखित टैग जोड़ी के साथ एक उद्धरण है:
- उद्घाटन:
- समापन:
उदाहरण के लिए:
'ट्वास ब्रिलिग एंड द स्लीथे टोव्स।
wabe में gyre और gimble किया:
सभी मिम्सी बोरोगोव थे,
और माँ चिल्लाती है।उद्धरण की सामग्री के चारों ओर ब्लॉकक्वाट टैग की जोड़ी जोड़ें। इस उदाहरण में, हमने कुछ का भी उपयोग किया है टैग तोड़ो (
) टेक्स्ट के अंदर जहां उपयुक्त हो वहां सिंगल लाइन ब्रेक जोड़ने के लिए। ऐसा इसलिए है क्योंकि हम एक कविता से पाठ को फिर से बना रहे हैं, जहां वे विशिष्ट विराम महत्वपूर्ण हैं।यदि आप एक ग्राहक प्रशंसापत्र उद्धरण बना रहे थे, और लाइनों को विशिष्ट भागों में तोड़ने की आवश्यकता नहीं थी, तो आप इन ब्रेक टैग को जोड़ना नहीं चाहेंगे और स्क्रीन के आधार पर ब्राउज़र को आवश्यकतानुसार लपेटने और तोड़ने की अनुमति देंगे आकार।
टेक्स्ट को इंडेंट करने के लिए ब्लॉककोट का प्रयोग न करें
यदि लोग अपने वेबपेज पर टेक्स्ट इंडेंट करना चाहते हैं तो कई सालों तक लोग ब्लॉकक्वाट टैग का इस्तेमाल करते थे, भले ही वह टेक्स्ट पुल कोट न हो। यह एक बुरा अभ्यास है! आप केवल दृश्य कारणों से ब्लॉकक्वाट के शब्दार्थ का उपयोग नहीं करना चाहते हैं।
यदि आपको अपने टेक्स्ट को इंडेंट करने की आवश्यकता है, तो आपको स्टाइल शीट का उपयोग करना चाहिए, न कि ब्लॉकक्वाट टैग्स (जब तक, निश्चित रूप से, आप जो इंडेंट करने का प्रयास कर रहे हैं वह एक उद्धरण है!)