यह आलेख बताता है कि CSS तालिका शैलियों के साथ कक्षों में आंतरिक रेखाएँ कैसे जोड़ें। जब आप CSS टेबल बॉर्डर बनाते हैं, तो यह केवल टेबल के बाहर के बॉर्डर को जोड़ता है।
सीएसएस टेबल बॉर्डर्स

जब आप उपयोग करते हैं सीएसएस टेबल में बॉर्डर जोड़ने के लिए, यह केवल टेबल के बाहर के बॉर्डर को जोड़ता है। यदि आप उस तालिका के अलग-अलग कक्षों में आंतरिक रेखाएँ जोड़ना चाहते हैं, तो आपको आंतरिक CSS तत्वों में सीमाएँ जोड़ने की आवश्यकता है। आप अलग-अलग सेल के अंदर लाइन जोड़ने के लिए एचआर टैग का उपयोग कर सकते हैं।
इस ट्यूटोरियल में शामिल शैलियों को लागू करने के लिए, आपको एक you टेबल एक वेबपेज पर। फिर, आप शैली पत्रक को an. के रूप में बनाते हैं आंतरिक स्टाइल शीट आपके दस्तावेज़ के शीर्ष में (यदि आप केवल एक पृष्ठ के साथ काम कर रहे हैं) या दस्तावेज़ के साथ संलग्न हैं बाहरी स्टाइल शीट (यदि साइट में एकाधिक पृष्ठ हैं)। आप स्टाइल शीट में आंतरिक रेखाएँ जोड़ने के लिए शैलियाँ डालते हैं।
इससे पहले कि आप शुरू करें
तय करें कि आप तालिका में रेखाएँ कहाँ दिखाना चाहते हैं। आपके पास कई विकल्प हैं, जिनमें शामिल हैं:
- ग्रिड बनाने के लिए सभी कोशिकाओं को घेरना
- केवल स्तंभों के बीच की रेखाओं की स्थिति बनाना
- बस पंक्तियों के बीच
- विशिष्ट स्तंभों या पंक्तियों के बीच।
आप अलग-अलग कक्षों के आस-पास या अलग-अलग कक्षों के अंदर भी रेखाओं की स्थिति बना सकते हैं।
आपको यह भी जोड़ना होगा सीमा-पतन आपकी तालिका के लिए आपके सीएसएस में संपत्ति। यह प्रत्येक सेल के बीच की सीमाओं को एक पंक्ति में संक्षिप्त कर देगा और तालिका पंक्ति सीमाओं को ठीक से काम करने की अनुमति देगा। कुछ भी करने से पहले, निम्नलिखित ब्लॉक को अपने CSS में जोड़ें।
टेबल {
सीमा-पतन: पतन;
}
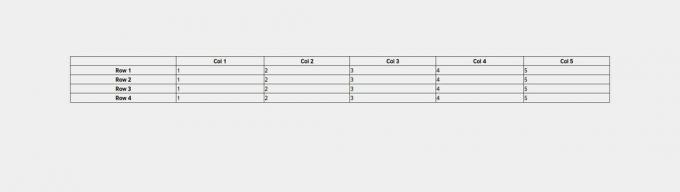
तालिका में सभी कक्षों के चारों ओर रेखाएँ कैसे जोड़ें

अपनी तालिका में सभी कक्षों के चारों ओर रेखाएँ जोड़ने के लिए, ग्रिड प्रभाव बनाते हुए, अपनी स्टाइलशीट में निम्नलिखित जोड़ें:
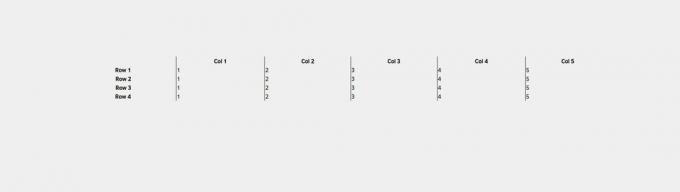
तालिका में केवल कॉलम के बीच की रेखाएं कैसे जोड़ें

तालिका के स्तंभों पर ऊपर से नीचे तक चलने वाली ऊर्ध्वाधर रेखाएँ बनाने के लिए स्तंभों के बीच की रेखाएँ जोड़ने के लिए, अपनी स्टाइलशीट में निम्नलिखित जोड़ें:

यदि आप नहीं चाहते कि पहले कॉलम पर लंबवत रेखाएं दिखाई दें, तो आप इसका उपयोग कर सकते हैं पहला बच्चा छद्म वर्ग केवल उन तत्वों को लक्षित करने के लिए जो अपनी पंक्ति में पहले दिखाई देते हैं और सीमा को हटा देते हैं।
टीडी: पहला बच्चा, वें: पहला बच्चा {
सीमा-बाएं: कोई नहीं;
}
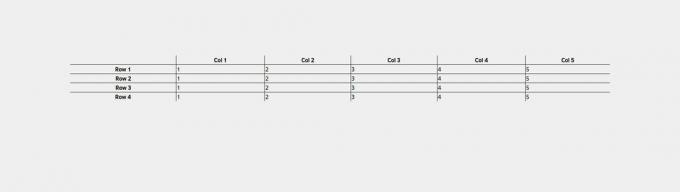
तालिका में केवल पंक्तियों के बीच की रेखाएँ कैसे जोड़ें

कॉलम के बीच लाइनों को जोड़ने के साथ, आप स्टाइल शीट में जोड़े गए एक साधारण शैली के साथ पंक्तियों के बीच क्षैतिज रेखाएं जोड़ सकते हैं, निम्नानुसार:

तालिका के नीचे से सीमा को हटाने के लिए, आप एक बार फिर छद्म वर्ग पर भरोसा करेंगे। इस मामले में, आप उपयोग करेंगे आखरी बच्चा केवल अंतिम पंक्ति को लक्षित करने के लिए।
tr: लास्ट-चाइल्ड {
सीमा-नीचे: कोई नहीं;
}
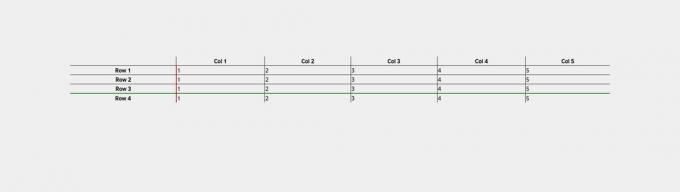
किसी तालिका में विशिष्ट कॉलम या पंक्तियों के बीच पंक्तियों को कैसे जोड़ें
यदि आप केवल विशिष्ट पंक्तियों या स्तंभों के बीच की रेखाएँ चाहते हैं, तो आप उन कक्षों या पंक्तियों पर एक वर्ग का उपयोग कर सकते हैं। यदि आप थोड़ा क्लीनर मार्कअप पसंद करते हैं, तो आप इसका उपयोग कर सकते हैं n वें वाले बच्चे छद्म वर्ग अपनी स्थिति के आधार पर विशिष्ट पंक्तियों और स्तंभों का चयन करने के लिए।

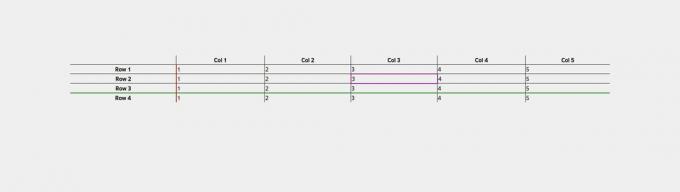
उदाहरण के लिए, यदि आप प्रत्येक पंक्ति में केवल दूसरे कॉलम को लक्षित करना चाहते हैं, तो आप प्रत्येक पंक्ति में केवल दूसरे तत्व पर CSS लागू करने के लिए nth-child (2) का उपयोग कर सकते हैं।
td: nth-child (2), th: nth-child (2) {
सीमा-बाएं: ठोस 2px लाल;
}
यही बात पंक्तियों पर भी लागू होती है। आप का उपयोग करके एक विशिष्ट पंक्ति को लक्षित कर सकते हैं n वें वाले बच्चे.
tr: nth-child (4) {
सीमा-नीचे: ठोस 2px हरा;
}
तालिका में अलग-अलग कक्षों के चारों ओर रेखाएँ कैसे जोड़ें

जबकि आप निश्चित रूप से व्यक्तिगत कोशिकाओं को लक्षित करने के लिए छद्म वर्गों का उपयोग कर सकते हैं, इस तरह की स्थिति को संभालने का सबसे आसान तरीका सीएसएस वर्ग के साथ है। अलग-अलग कक्षों के चारों ओर रेखाएँ जोड़ने के लिए, आप उन कक्षों में एक वर्ग जोड़ते हैं जिनके चारों ओर आप एक सीमा चाहते हैं:
फिर निम्नलिखित सीएसएस को अपनी स्टाइलशीट में जोड़ें:
तालिका में अलग-अलग कक्षों के अंदर रेखाएं कैसे जोड़ें
यदि आप किसी सेल की सामग्री के अंदर लाइनें जोड़ना चाहते हैं, तो ऐसा करने का सबसे आसान तरीका क्षैतिज नियम टैग है (
उपयोगी सलाह
यदि आप अपनी तालिका के कक्षों के बीच अंतराल को मैन्युअल रूप से नियंत्रित करना पसंद करते हैं, तो निम्न पंक्ति को पहले से हटा दें:
यह विशेषता मानक तालिकाओं के लिए बहुत अच्छी है, लेकिन यह सीएसएस की तुलना में काफी कम लचीली है, क्योंकि आप केवल सीमा की चौड़ाई को परिभाषित कर सकते हैं और इसे केवल तालिका के सभी कक्षों के आसपास ही रख सकते हैं या कोई भी नहीं।
CSS और HTML टेबल्स पर अधिक
आपने सुना होगा कि CSS और HTML टेबल मिश्रित नहीं होते हैं। यह वह मामला नहीं है। हाँ, का उपयोग कर एचटीएमएल लेआउट के लिए टेबल अब वेब डिज़ाइन का सबसे अच्छा अभ्यास नहीं है क्योंकि उन्हें सीएसएस लेआउट शैलियों द्वारा बदल दिया गया है, लेकिन टेबल अभी भी एक वेबपेज में टेबल डेटा जोड़ने के लिए उपयोग करने के लिए सही मार्कअप हैं।
क्योंकि बहुत से वेब पेशेवर यह सोचकर टेबल से दूर भागते हैं कि वे मुसीबत के अलावा और कुछ नहीं हैं, उनमें से कई पेशेवरों के पास है इस सामान्य HTML तत्व के साथ काम करने का थोड़ा अनुभव, और जब उन्हें तालिका कक्षों में आंतरिक रेखाएँ जोड़नी होती हैं तो उन्हें संघर्ष करना पड़ता है वेब पृष्ठ।