अतीत में, इंटरनेट खराब वेब डिज़ाइन, अपठनीय फोंट, रंग जो आपस में टकराते थे, और स्क्रीन आकार में फिट होने के लिए अनुकूलित कुछ भी नहीं था। उस समय, वेब ब्राउज़र ने उपयोगकर्ताओं को CSS स्टाइल शीट लिखने की अनुमति दी थी, जिसका उपयोग ब्राउज़र पेज डिज़ाइनरों द्वारा किए गए स्टाइल विकल्पों को ओवरराइड करने के लिए करता था। यह उपयोगकर्ता शैली पत्रक फ़ॉन्ट को एक सुसंगत आकार में सेट करता है और एक निर्दिष्ट रंग पृष्ठभूमि प्रदर्शित करने के लिए पृष्ठ सेट करता है। यह सब स्थिरता और उपयोगिता के बारे में था।
उपयोगकर्ता शैली पत्रक लोकप्रियता में गिरावट
अब, हालांकि, उपयोगकर्ता शैली पत्रक आम नहीं हैं। Google क्रोम उन्हें अनुमति नहीं देता है, और फ़ायरफ़ॉक्स उन्हें चरणबद्ध तरीके से समाप्त कर रहा है। क्रोम के मामले में, उपयोगकर्ता स्टाइल शीट बनाने के लिए आपको एक एक्सटेंशन की आवश्यकता होगी। फ़ायरफ़ॉक्स के लिए आपको एक डेवलपर पेज के माध्यम से विकल्प को सक्षम करने की आवश्यकता है। उपयोगकर्ता शैली पत्रक गायब हो गए क्योंकि वेब डिज़ाइन बेहतर है।
यदि आप अभी भी उपयोगकर्ता शैली पत्रक के साथ प्रयोग करना चाहते हैं, तो आप कर सकते हैं, लेकिन यह अनुशंसित नहीं है। आपके द्वारा देखे जाने वाले पृष्ठों को तोड़ने या उन्हें वास्तव में बदसूरत बनाने की अधिक संभावना है।
Firefox में उपयोगकर्ता शैली पत्रक सक्षम करें
Firefox में उपयोगकर्ता शैली पत्रक के साथ आरंभ करने के लिए, उन्हें सक्षम करें। इसमें केवल कुछ सेकंड लगते हैं, लेकिन विकल्प फ़ायरफ़ॉक्स कॉन्फिग पेज में दफन है।
फ़ायरफ़ॉक्स खोलें, और टाइप करें के बारे में: config एड्रेस बार में।
-
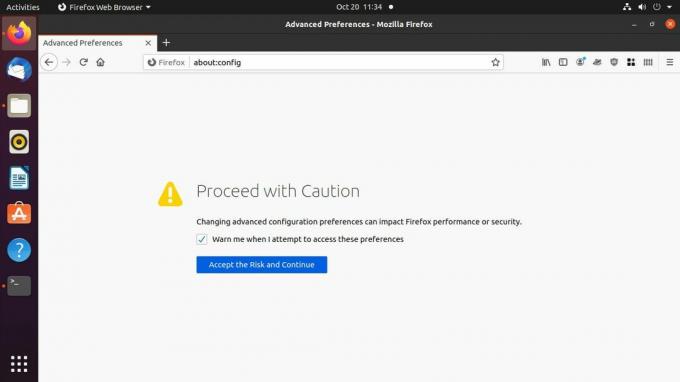
फ़ायरफ़ॉक्स आपको एक पृष्ठ पर ले जाता है जो आपको चेतावनी देता है कि आगे जाकर आप ब्राउज़र को गड़बड़ कर देंगे। दबाएँ जोखिम स्वीकार करें और जारी रखें जारी रखने के लिए।

-
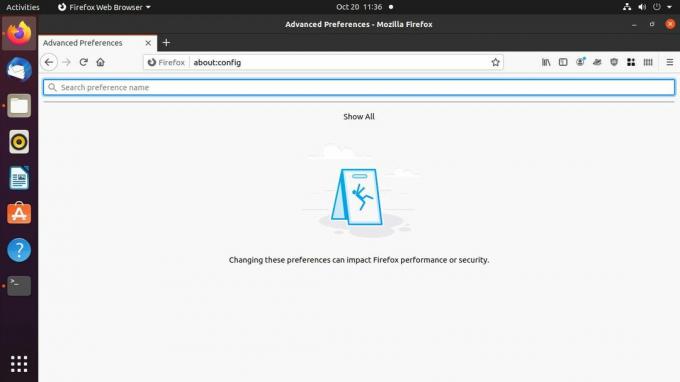
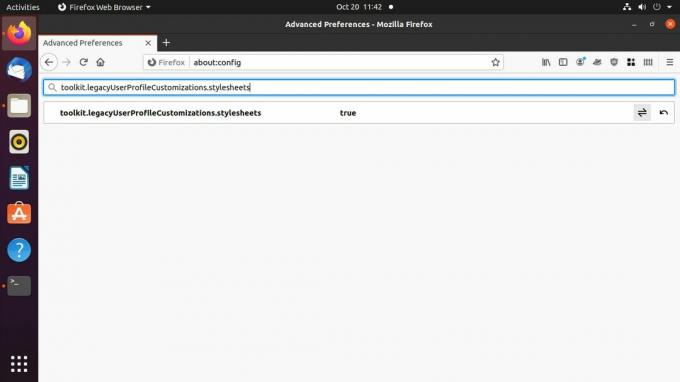
अगला पेज जो आप देखेंगे वह सिर्फ एक सर्च बार है। प्रकार toolkit.legacyUserProfileCustomizations.stylesheets खोज में।

-
केवल एक परिणाम होना चाहिए। मान को सेट करने के लिए इसे डबल-क्लिक करें सच.

फ़ायरफ़ॉक्स बंद करें।
फायरफॉक्स यूजर स्टाइल शीट बनाएं
अब जब फ़ायरफ़ॉक्स आपकी स्टाइल शीट को स्वीकार कर लेगा, तो आप एक बना सकते हैं। फ़ाइल किसी भी अन्य सीएसएस से अलग नहीं है। यह आपके ब्राउज़र की उपयोगकर्ता प्रोफ़ाइल निर्देशिका के भीतर एक फ़ोल्डर में रहता है।
-
फ़ायरफ़ॉक्स उपयोगकर्ता प्रोफ़ाइल निर्देशिका का पता लगाएँ। विंडोज़ पर, आप इसे यहां पा सकते हैं C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\.
मैक पर, यह में स्थित है लाइब्रेरी/एप्लिकेशन सपोर्ट/फ़ायरफ़ॉक्स/प्रोफाइल.
Linux पर, यह अंदर है /home/username/.mozilla/firefox.
उस फ़ोल्डर के अंदर, नाम के साथ कम से कम एक फ़ोल्डर है जो यादृच्छिक वर्णों की एक स्ट्रिंग है जिसके बाद .default या .default-release एक्सटेंशन होता है। जब तक आपने कोई दूसरा नहीं बनाया है, वह प्रोफ़ाइल फ़ोल्डर है जिसकी आपको आवश्यकता है।
प्रोफाइल के अंदर एक नया फोल्डर बनाएं और उसे नाम दें क्रोम.
में क्रोम निर्देशिका, नामक एक फ़ाइल बनाएं userContent.css, और इसे अपनी पसंद के टेक्स्ट एडिटर में खोलें।
-
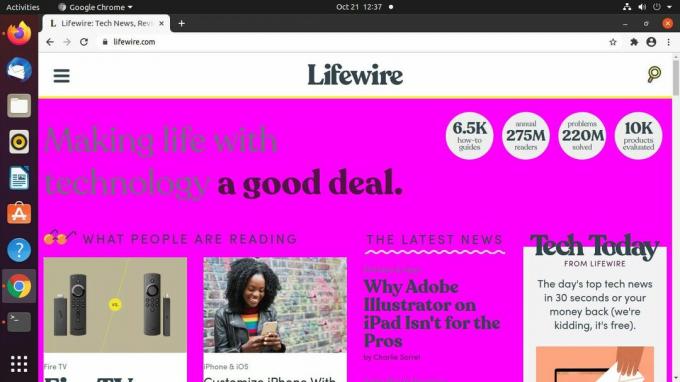
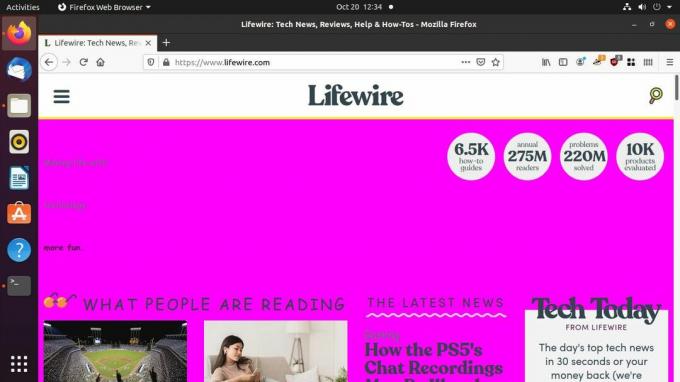
आप इस फ़ाइल में कुछ भी डाल सकते हैं, जब तक कि यह वैध CSS है। एक बिंदु को स्पष्ट करने के लिए, सभी वेबसाइटों को हास्यास्पद बनाएं। पृष्ठभूमि का रंग चमकीले गुलाबी पर सेट करें:
शरीर, मुख्य {
पृष्ठभूमि-रंग: #FF00FF!महत्वपूर्ण;
}!महत्वपूर्ण अंत में महत्वपूर्ण है। आमतौर पर, CSS में! महत्वपूर्ण का उपयोग करना एक बुरा विचार है। यह स्टाइल शीट के प्राकृतिक प्रवाह को तोड़ता है और डिबगिंग को एक दुःस्वप्न बना सकता है। हालांकि, इस मामले में साइट के मौजूदा सीएसएस को ओवरराइड करना आवश्यक है। आपके द्वारा बनाए गए प्रत्येक नियम के लिए आपको इसकी आवश्यकता होगी।
-
फ़ॉन्ट आकार बदलें।
पी {
फ़ॉन्ट-आकार: 1.25rem!महत्वपूर्ण;
}
एच1 {
फ़ॉन्ट-आकार: 1rem!महत्वपूर्ण;
}
एच2 {
फ़ॉन्ट-आकार: 1.75rem!महत्वपूर्ण;
}
एच3 {
फ़ॉन्ट-आकार: 1.5rem!महत्वपूर्ण;
}
पी, ए, एच1, एच2, एच3, एच4 {
फ़ॉन्ट-परिवार: 'कॉमिक सैन्स एमएस', बिना सेरिफ़! महत्वपूर्ण;
} फ़ाइल को सहेजें और बाहर निकलें।
-
फ़ायरफ़ॉक्स खोलें और इसे आज़माने के लिए किसी पृष्ठ पर नेविगेट करें। यदि आप इस उदाहरण में प्रयुक्त नियम निर्धारित करते हैं, तो साइट खराब दिखनी चाहिए।

Google क्रोम के साथ क्रोम एक्सटेंशन का प्रयोग करें
Google Chrome उपयोगकर्ता शैली पत्रक का समर्थन नहीं करता है और न ही कभी किया है। क्रोम इसके लिए नहीं बनाया गया है। इसमें से बहुत कुछ नीचे आता है क्रोम में अधिक आधुनिक मूल हैं। दूसरा टुकड़ा दर्शन में अंतर है। फ़ायरफ़ॉक्स को हमेशा उपयोगकर्ता नियंत्रण को ध्यान में रखकर बनाया गया है, जबकि क्रोम Google के स्वामित्व और नियंत्रित एक वाणिज्यिक उत्पाद के रूप में अधिक रहा है। वे वास्तव में परवाह नहीं करते कि ब्राउज़र पर आपका कितना नियंत्रण है।
हालांकि, ऐसे क्रोम एक्सटेंशन हैं जो आपको अपने ब्राउज़िंग अनुभव को अनुकूलित करने के लिए उपयोगकर्ता शैली पत्रक लागू करने की अनुमति देते हैं। यह मार्गदर्शिका एक्सटेंशन का उपयोग करती है स्टाइलिश क्रोम में यूजर स्टाइल शीट को सक्षम करने के लिए।
क्रोम खोलें।
-
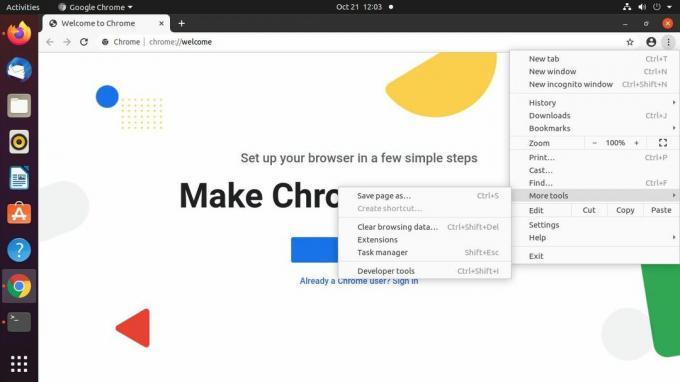
का चयन करें थ्री-स्टैक्ड-डॉट स्क्रीन के ऊपरी-बाएँ कोने में मेनू आइकन। पर जाए अधिक उपकरण > एक्सटेंशन.

-
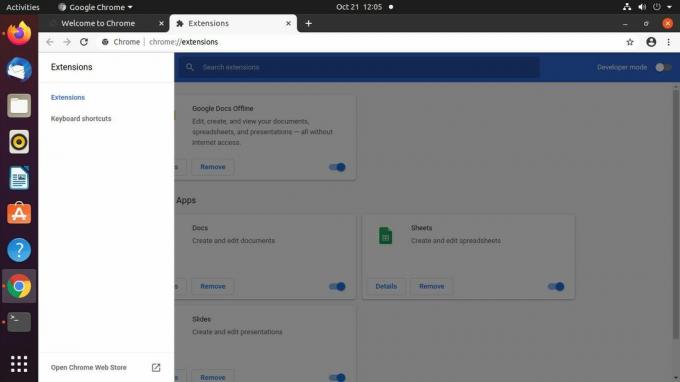
क्रोम एक्सटेंशन टैब में, चुनें तीन-स्टैक्ड-लाइन स्क्रीन के ऊपरी-बाएँ कोने में मेनू आइकन। एक नया मेनू बाहर स्लाइड करता है। का चयन करें क्रोम वेब स्टोर खोलें बिल्कुल नीचे।

-
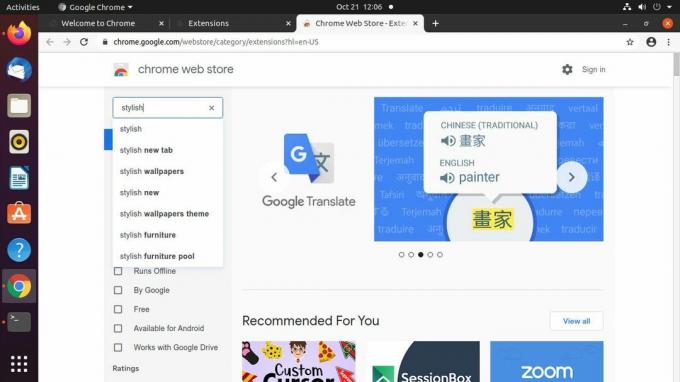
Chrome वेब स्टोर में, खोजने के लिए खोज का उपयोग करें स्टाइलिश.

-
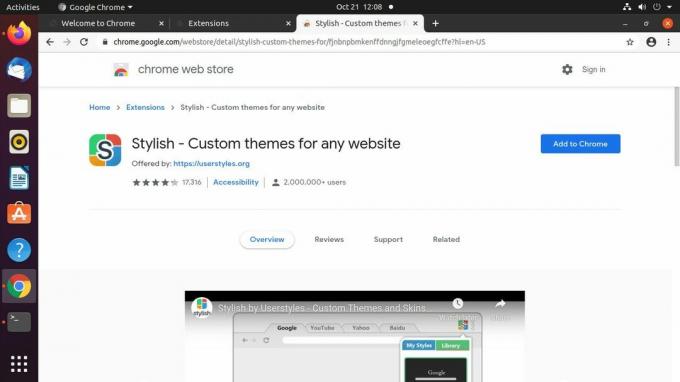
परिणामों में पहला विस्तार स्टाइलिश होना चाहिए। इसे चुनें।

-
Stylish के पेज पर, चुनें क्रोम में जोडे.

-
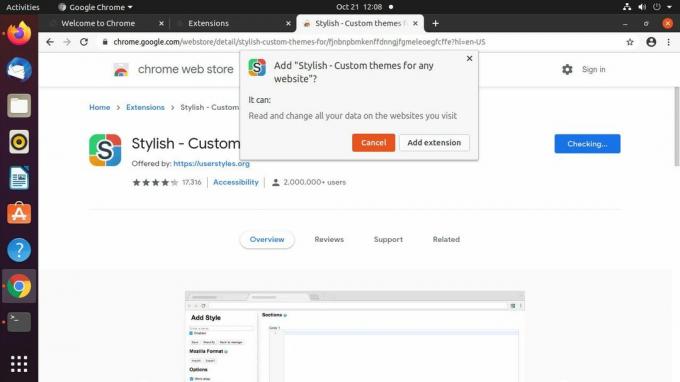
एक पॉप-अप प्रकट होता है जो आपको Stylish जोड़ने की पुष्टि करने के लिए कहता है। चुनते हैं एक्सटेंशन जोड़ने.

-
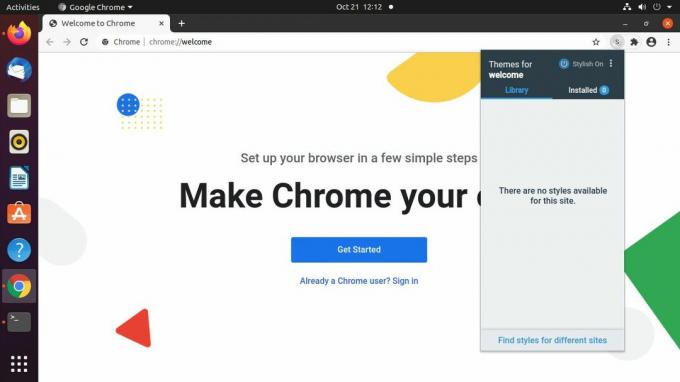
क्रोम एक पेज दिखाता है जो आपको बताता है कि स्टाइलिश स्थापित है। वहां से आप किसी भी पेज पर जा सकते हैं या टैब को बंद कर सकते हैं।

-
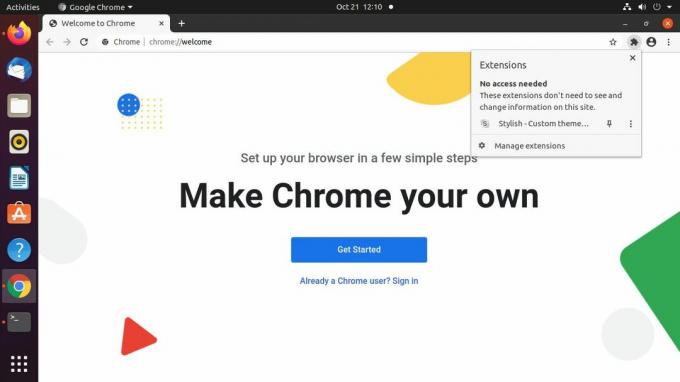
का चयन करें पहेली का अंश क्रोम विंडो के ऊपरी-दाएं कोने में एक्सटेंशन आइकन। का चयन करें स्टाइलिश मेनू से।

-
एक नया स्टाइलिश मेनू खुलता है। का चयन करें थ्री-स्टैक्ड-डॉट ऊपरी-दाएँ कोने में मेनू आइकन।

-
परिणामी मेनू से, चुनें नई शैली बनाएं.

क्रोम आपकी शैली के लिए एक नया टैब खोलता है। इसे एक नाम देने के लिए ऊपरी-बाएँ कोने में फ़ील्ड का उपयोग करें।
-
CSS का उपयोग करके टैब के मुख्य भाग में अपनी शैली के लिए एक नया नियम बनाएं। उपयोग अवश्य करें !महत्वपूर्ण प्रत्येक नियम के बाद यह सुनिश्चित करने के लिए कि नियम साइट की मौजूदा शैली को ओवरराइड करते हैं।
शरीर, मुख्य {
पृष्ठभूमि-रंग: #FF00FF!महत्वपूर्ण;
} -
चुनते हैं सहेजें अपनी नई शैली को सहेजने के लिए बाईं ओर। आपको इसे तुरंत लागू होते देखना चाहिए।

-
अपनी नई स्टाइल शीट का परीक्षण करने के लिए साइट पर ब्राउज़ करें। स्टाइलिश आपको स्टाइल शीट को नियंत्रित करने देता है और उन्हें अपनी पसंद की साइटों पर चुनिंदा रूप से लागू करने देता है। उपयोगकर्ता शैली पत्रक के लिए आप किस प्रकार एक परिष्कृत दृष्टिकोण अपना सकते हैं, इसका अनुभव प्राप्त करने के लिए एक्सटेंशन के नियंत्रणों का अन्वेषण करें।