पता करने के लिए क्या
- पसंदीदा तरीका: इसके लिए CSS3 प्रॉपर्टी का इस्तेमाल करें पृष्ठभूमि-आकार और इसे सेट करें आवरण.
- वैकल्पिक विधि: इसके लिए CSS3 गुण का उपयोग करें पृष्ठभूमि-आकार करने के लिए सेट 100% तथा पृष्ठभूमि स्थिति करने के लिए सेट केंद्र।
यह लेख CSS3 का उपयोग करके किसी वेब पेज में फ़िट होने के लिए पृष्ठभूमि छवि को फैलाने के दो तरीके बताता है।
आधुनिक तरीका
छवियां आकर्षक का एक महत्वपूर्ण हिस्सा हैं वेबसाइट डिजाइन. वे एक पृष्ठ पर दृश्य रुचि जोड़ते हैं और आपको वह डिज़ाइन प्राप्त करने में मदद करते हैं जिसकी आपको तलाश है। जब आप पृष्ठभूमि छवियों के साथ काम करते हैं, तो हो सकता है कि आप चाहते हैं कि एक छवि पृष्ठ में फिट होने के लिए खिंचाव के बावजूद उपकरणों और स्क्रीन आकारों की विस्तृत श्रृंखला.
किसी तत्व की पृष्ठभूमि में फ़िट होने के लिए छवि को स्ट्रेच करने का सबसे अच्छा तरीका इसका उपयोग करना है CSS3 संपत्ति, के लिए पृष्ठभूमि-आकार, और इसे बराबर सेट करें equal आवरण.
डिव {
पृष्ठभूमि-छवि: यूआरएल ('पृष्ठभूमि। जेपीजी');
पृष्ठभूमि-आकार: कवर;
बैकग्राउंड-रिपीट: नो-रिपीट;
}
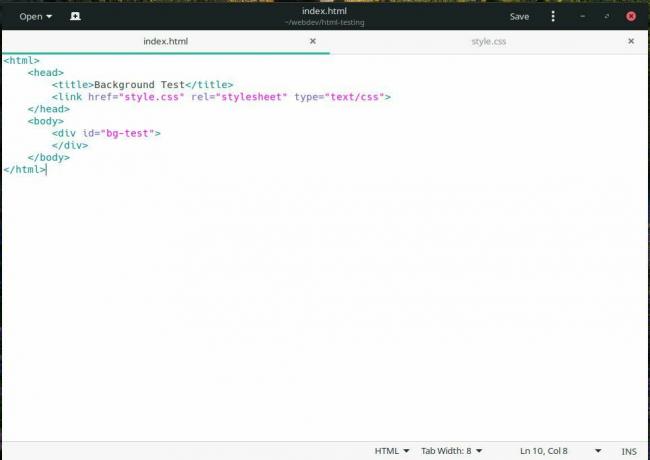
कार्रवाई में इसका उदाहरण देखें। यहाँ नीचे दी गई छवि में HTML है।

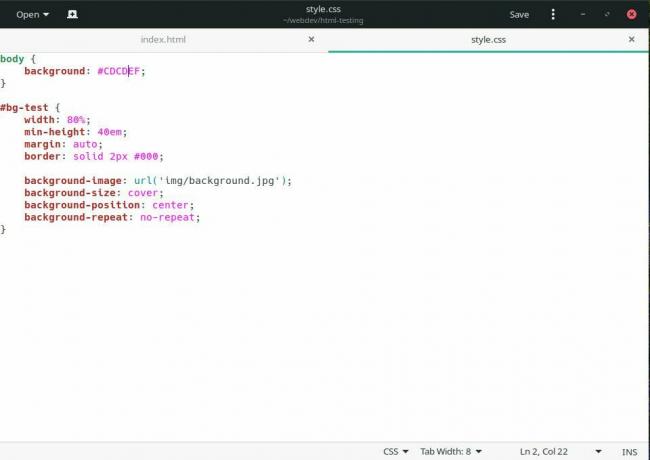
अब, सीएसएस पर एक नज़र डालें। यह ऊपर दिए गए कोड से बहुत अलग नहीं है। इसे स्पष्ट करने के लिए कुछ अतिरिक्त हैं।

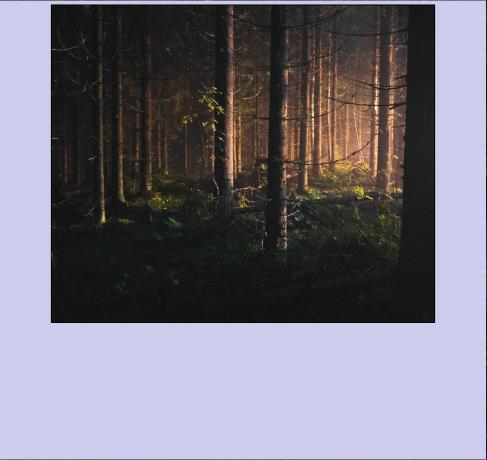
अब, यह पूर्ण स्क्रीन में परिणाम है।

व्यवस्थित करके पृष्ठभूमि-आकार सेवा मेरे आवरण, आप गारंटी देते हैं कि ब्राउज़र स्वचालित रूप से पृष्ठभूमि छवि को स्केल करेंगे, चाहे वह कितनी भी बड़ी हो, HTML तत्व के पूरे क्षेत्र को कवर करने के लिए, जिस पर इसे लागू किया जा रहा है। एक संकरी खिड़की पर एक नज़र डालें।

के अनुसार caniuse.com, यह विधि 90 प्रतिशत से अधिक ब्राउज़रों द्वारा समर्थित है, जो इसे अधिकांश स्थितियों में एक स्पष्ट विकल्प बनाती है। यह Microsoft ब्राउज़र के साथ कुछ समस्याएँ पैदा करता है, इसलिए फ़ॉलबैक आवश्यक हो सकता है।
फॉलबैक वे
यहां एक उदाहरण दिया गया है जो किसी पृष्ठ के मुख्य भाग के लिए पृष्ठभूमि छवि का उपयोग करता है और जो आकार को पर सेट करता है 100% ताकि यह हमेशा स्क्रीन पर फिट होने के लिए खिंचे। यह विधि सही नहीं है, और इससे कुछ खुला स्थान हो सकता है, लेकिन इसका उपयोग करके पृष्ठभूमि स्थिति संपत्ति, आप समस्या को खत्म करने और अभी भी पुराने ब्राउज़रों को समायोजित करने में सक्षम होना चाहिए।
तन {
पृष्ठभूमि: यूआरएल ('bgimage.jpg');
बैकग्राउंड-रिपीट: नो-रिपीट;
पृष्ठभूमि का आकार: १००%;
पृष्ठभूमि-स्थिति: केंद्र;
}
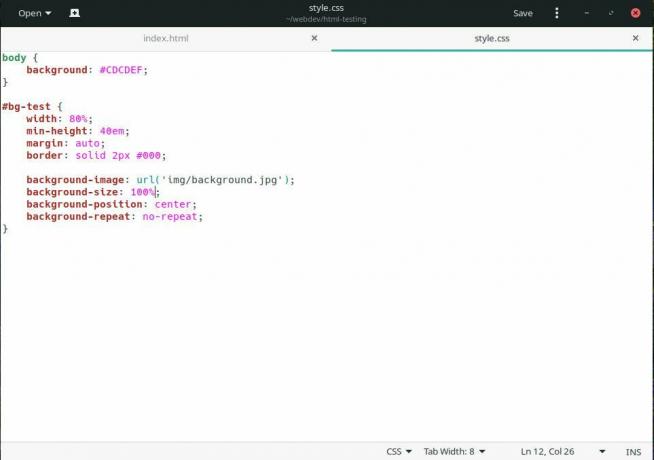
के साथ ऊपर से उदाहरण का उपयोग करना पृष्ठभूमि-आकार करने के लिए सेट 100% इसके बजाय, आप देख सकते हैं कि सीएसएस ज्यादातर एक जैसा दिखता है।

फ़ुल-स्क्रीन ब्राउज़र या छवि के समान आयामों वाले परिणाम लगभग समान होते हैं। हालाँकि, एक संकरी स्क्रीन के साथ, खामियां दिखना शुरू हो जाती हैं।

जाहिर है, यह आदर्श नहीं है, लेकिन यह कमबैक के रूप में काम करेगा।
के अनुसार caniuse.com, यह गुण IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+, और सभी प्रमुख मोबाइल ब्राउज़र पर काम करता है। यह आपको आज उपलब्ध सभी आधुनिक ब्राउज़रों के लिए कवर करता है, जिसका अर्थ है कि आपको इस संपत्ति का उपयोग इस डर के बिना करना चाहिए कि यह किसी की स्क्रीन पर काम नहीं करेगा।
इन दो विधियों के बीच, आपको लगभग सभी ब्राउज़रों का समर्थन करने में कोई कठिनाई नहीं होनी चाहिए। जैसा पृष्ठभूमि-आकार: कवर ब्राउज़रों के बीच और भी अधिक स्वीकृति प्राप्त करता है, यहां तक कि यह फॉलबैक भी अनावश्यक हो जाएगा। स्पष्ट रूप से, CSS3 और अधिक प्रतिक्रियाशील डिजाइन प्रथाओं ने HTML तत्वों के भीतर अनुकूली पृष्ठभूमि के रूप में छवियों का उपयोग करके सरल और सुव्यवस्थित किया है।