पता करने के लिए क्या
- क्रोम, फायरफॉक्स या सफारी में: किसी एलीमेंट पर राइट-क्लिक करें और चुनें निरीक्षण.
- Internet Explorer या Edge में, निरीक्षण सक्षम करें, किसी तत्व पर राइट-क्लिक करें, और चुनें तत्व का निरीक्षण.
यह आलेख बताता है कि क्रोम, फ़ायरफ़ॉक्स, सफारी, इंटरनेट एक्सप्लोरर और माइक्रोसॉफ्ट एज में तत्वों का निरीक्षण कैसे करें, जिसमें IE और एज में निरीक्षण सक्षम करने का तरीका शामिल है।
अपने ब्राउज़र के साथ वेब तत्वों का निरीक्षण कैसे करें
वेबसाइटें कोड की पंक्तियों से बनाई गई हैं, लेकिन परिणाम छवियों, वीडियो, फोंट और अन्य सुविधाओं वाले पृष्ठ हैं। उन तत्वों में से किसी एक को बदलने के लिए या यह देखने के लिए कि इसमें क्या शामिल है, इसे नियंत्रित करने वाली कोड की रेखा खोजें। ऐसा करने के लिए, एक तत्व निरीक्षण उपकरण का उपयोग करें। आपको अपने पसंदीदा वेब ब्राउज़र के लिए निरीक्षण उपकरण डाउनलोड करने या ऐड-ऑन स्थापित करने की आवश्यकता नहीं है। इसके बजाय, पेज एलिमेंट पर राइट-क्लिक करें, फिर चुनें निरीक्षण या तत्व का निरीक्षण. हालाँकि, आप इस उपकरण तक कैसे पहुँचते हैं, यह ब्राउज़र द्वारा भिन्न होता है।
यह लेख उपयोग करता है सही-क्लिक विंडोज पीसी पर माउस डिवाइस एक्शन को संदर्भित करने के लिए और नियंत्रण+क्लिक मैक पर कार्रवाई।
Google क्रोम में तत्वों का निरीक्षण करें
में गूगल क्रोम, ब्राउज़र के बिल्ट-इन का उपयोग करके वेब पेज का निरीक्षण करने के दो तरीके हैं क्रोम देवटूल्स:
- पृष्ठ पर या रिक्त क्षेत्र में किसी तत्व पर राइट-क्लिक करें, फिर चुनें निरीक्षण.
- के पास जाओ क्रोम मेनू, फिर चुनें अधिक उपकरण > डेवलपर उपकरण.

प्रतिलिपि बनाने या संपादित करने के लिए Chrome DevTools का उपयोग करें हाइपर टेक्स्ट मार्कअप लैंग्वेज (एचटीएमएल) पृष्ठ के पुनः लोड होने तक तत्वों को मार्कअप और छुपाएं या हटाएं।
जब Chrome DevTools पृष्ठ के किनारे पर खुलता है, तो उसकी स्थिति बदलें, उसे पृष्ठ से बाहर निकालें, खोजें पृष्ठ फ़ाइलें, नज़दीकी नज़र के लिए पृष्ठ से तत्वों का चयन करें, फ़ाइलों और URL की प्रतिलिपि बनाएँ, और अनुकूलित करें समायोजन।
मोज़िला फ़ायरफ़ॉक्स में तत्वों का निरीक्षण करें
मोज़िला फ़ायरफ़ॉक्स इसके निरीक्षण उपकरण को खोलने के दो तरीके हैं, जिसे निरीक्षक कहा जाता है:
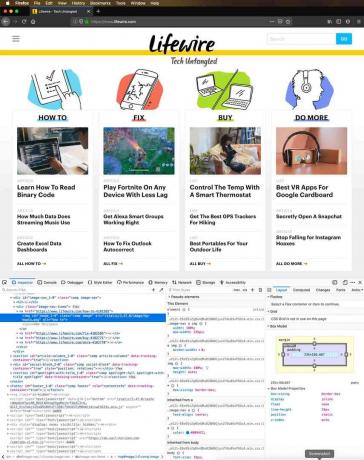
- वेब पेज पर किसी एलीमेंट पर राइट-क्लिक करें, फिर चुनें तत्व का निरीक्षण.
- फ़ायरफ़ॉक्स मेनू बार से, चुनें उपकरण > वेब डेवलपर > निरीक्षक.

जैसे ही आप फ़ायरफ़ॉक्स में तत्वों पर पॉइंटर ले जाते हैं, इंस्पेक्टर स्वचालित रूप से तत्व के स्रोत कोड की जानकारी ढूंढता है। जब आप किसी तत्व का चयन करते हैं, तो ऑन-द-फ्लाई खोज बंद हो जाती है, और आप इंस्पेक्टर विंडो से तत्व की जांच कर सकते हैं।
समर्थित नियंत्रणों को खोजने के लिए किसी तत्व पर राइट-क्लिक करें। पृष्ठ को HTML मार्कअप के रूप में संपादित करने के लिए नियंत्रणों का उपयोग करें, आंतरिक या बाहरी HTML मार्कअप को कॉपी या पेस्ट करें, दिखाएं दस्तावेज़ ऑब्जेक्ट मॉडल (डीओएम) गुण, नोड का स्क्रीनशॉट लें या हटाएं, नई विशेषताओं को लागू करें, देखें व्यापक शैली पत्रक (सीएसएस), और बहुत कुछ।
सफारी में तत्वों का निरीक्षण करें
वेब तत्वों की जांच करने के कुछ तरीके हैं सफारी:
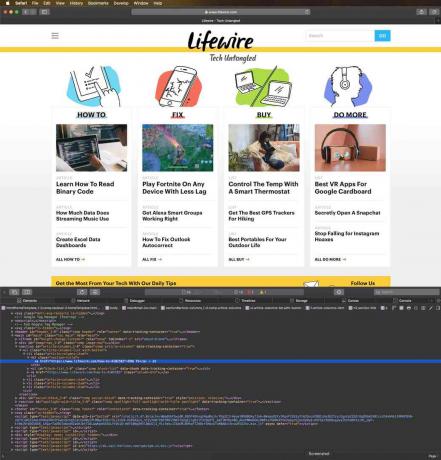
- वेब पेज पर किसी आइटम या स्थान पर राइट-क्लिक करें, फिर चुनें तत्व का निरीक्षण.
- के पास जाओ विकसित करना मेनू, फिर चुनें वेब इंस्पेक्टर दिखाएँ.

यदि आपको डेवलप मेनू दिखाई नहीं देता है, तो. पर जाएँ सफारी मेनू, और चुनें पसंद. पर उन्नत टैब, चुनें मेन्यू बार में डेवलप मेन्यू दिखाएं चेकबॉक्स।
उस अनुभाग को समर्पित मार्कअप देखने के लिए वेब पेज पर अलग-अलग तत्वों का चयन करें।
Internet Explorer में तत्वों का निरीक्षण करें
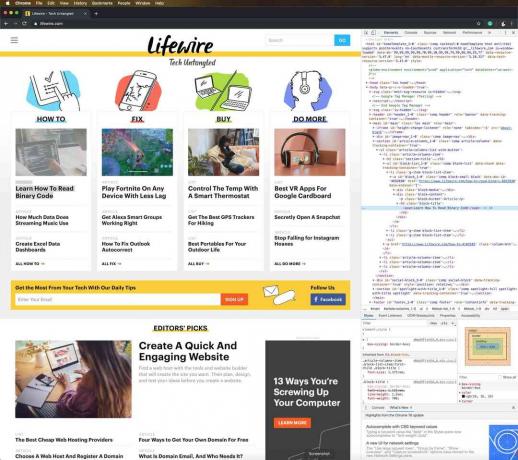
एक समान निरीक्षण तत्व उपकरण, जिसे डेवलपर टूल को सक्षम करके एक्सेस किया जाता है, इंटरनेट एक्सप्लोरर में उपलब्ध है। डेवलपर टूल सक्षम करने के लिए, दबाएं F12. या, पर जाएँ उपकरण मेनू और चुनें डेवलपर उपकरण.
टूल्स मेनू प्रदर्शित करने के लिए, दबाएं Alt+X.
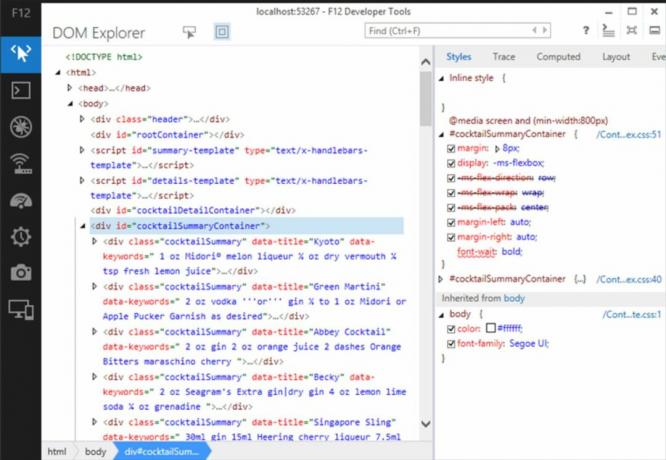
वेब पेज पर तत्वों का निरीक्षण करने के लिए, पेज पर राइट-क्लिक करें, फिर चुनें तत्व का निरीक्षण. Internet Explorer से तत्व उपकरण का चयन करें, HTML या CSS मार्कअप देखने के लिए किसी भी पृष्ठ तत्व का चयन करें। आप डोम एक्सप्लोरर के माध्यम से ब्राउज़ करते समय तत्व हाइलाइटिंग को अक्षम या सक्षम भी कर सकते हैं।

अन्य एलीमेंट इंस्पेक्टर टूल की तरह, तत्वों को काटने, कॉपी करने और पेस्ट करने के लिए इंटरनेट एक्सप्लोरर का उपयोग करें और HTML मार्कअप को संपादित करें, विशेषताएँ जोड़ें, संलग्न शैलियों के साथ तत्वों की प्रतिलिपि बनाएँ, और बहुत कुछ।
माइक्रोसॉफ्ट एज में तत्वों का निरीक्षण करें
इससे पहले कि आप Microsoft Edge में तत्वों का निरीक्षण कर सकें, आपको निरीक्षण सक्षम करना होगा। निरीक्षण को सक्षम करने के दो तरीके हैं:
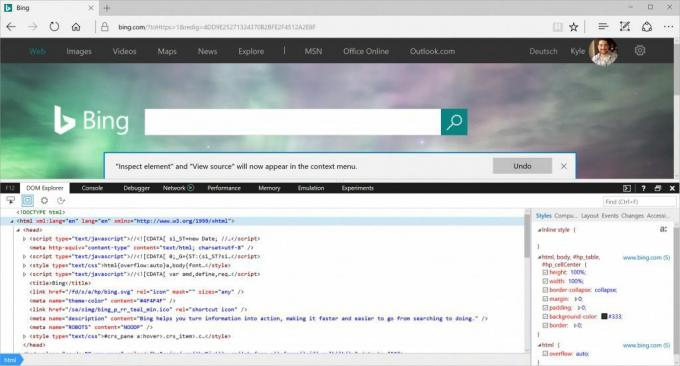
- एड्रेस बार में जाएं और एंटर करें के बारे में: झंडे. डायलॉग बॉक्स में, चुनें संदर्भ मेनू में स्रोत देखें और तत्व का निरीक्षण करें दिखाएँ चेकबॉक्स।
- दबाएँ F12, फिर चुनें डोम एक्सप्लोरर.
किसी तत्व का निरीक्षण करने के लिए, वेब पेज पर किसी तत्व पर राइट-क्लिक करें, फिर चुनें तत्व का निरीक्षण.