पता करने के लिए क्या
- बस टाइप करें <मानव संसाधन> एचआर टैग के साथ एचटीएमएल में एक लाइन डालने के लिए।
- HTML5 दस्तावेज़ में CSS को संपादित करके लाइन विशेषताओं को संपादित करें।
मानव संसाधन टैग वेब दस्तावेज़ों में पृष्ठ पर एक क्षैतिज रेखा प्रदर्शित करने के लिए उपयोग किया जाता है, जिसे कभी-कभी एक क्षैतिज नियम कहा जाता है। कुछ टैग के विपरीत, इसे क्लोजिंग टैग की आवश्यकता नहीं होती है। टाइप करें <मानव संसाधन> लाइन डालने के लिए।
क्या एचआर टैग सिमेंटिक है?
HTML4 में, HR टैग अर्थपूर्ण नहीं था। शब्दार्थ तत्व ब्राउज़र के संदर्भ में उनके अर्थ का वर्णन करें, और डेवलपर आसानी से समझ सकता है। एचआर टैग किसी दस्तावेज़ में जहाँ भी आप चाहते थे, एक सरल रेखा जोड़ने का एक तरीका था। उस तत्व के केवल ऊपर या नीचे की सीमा को स्टाइल करना जहाँ आप चाहते थे कि रेखा दिखाई दे a तत्व के ऊपर या नीचे क्षैतिज रेखा, लेकिन सामान्य तौर पर, इसके लिए एचआर टैग का उपयोग करना आसान था उद्देश्य।
HTML5 से शुरू होकर, HR टैग अर्थपूर्ण हो गया, और अब यह एक अनुच्छेद-स्तरीय विषयगत विराम को परिभाषित करता है, जो कि एक सामग्री के प्रवाह में रुकावट जो एक नए पृष्ठ या अन्य मजबूत सीमांकक की आवश्यकता नहीं है — यह एक परिवर्तन है विषय। उदाहरण के लिए, कहानी में दृश्य परिवर्तन के बाद आपको एचआर टैग मिल सकता है, या यह किसी संदर्भ दस्तावेज़ में विषय के परिवर्तन का संकेत दे सकता है।
HTML4 और HTML5 में HR विशेषताएँ
रेखा पृष्ठ की पूरी चौड़ाई को फैलाती है। कुछ डिफ़ॉल्ट विशेषताएँ रेखा की मोटाई, स्थान और रंग का वर्णन करती हैं, लेकिन आप चाहें तो उन सेटिंग्स को बदल सकते हैं।
HTML4 में, आप HR टैग को सरल विशेषताएँ असाइन कर सकते हैं, जिसमें संरेखण, चौड़ाई और नोशेड शामिल हैं। संरेखण को सेट किया जा सकता है बाएं, केन्द्र, सही, या औचित्य साबित. चौड़ाई क्षैतिज रेखा की चौड़ाई को डिफ़ॉल्ट 100 प्रतिशत से समायोजित करती है जो पूरे पृष्ठ पर रेखा का विस्तार करती है। कोई छाया नहीं विशेषता छायांकित रंग के बजाय एक ठोस रंग रेखा प्रस्तुत करती है।
ये विशेषताएँ HTML5 में अप्रचलित हैं। इसके बजाय आपको HTML5 दस्तावेज़ों में अपने HR टैग को स्टाइल करने के लिए CSS का उपयोग करना चाहिए।
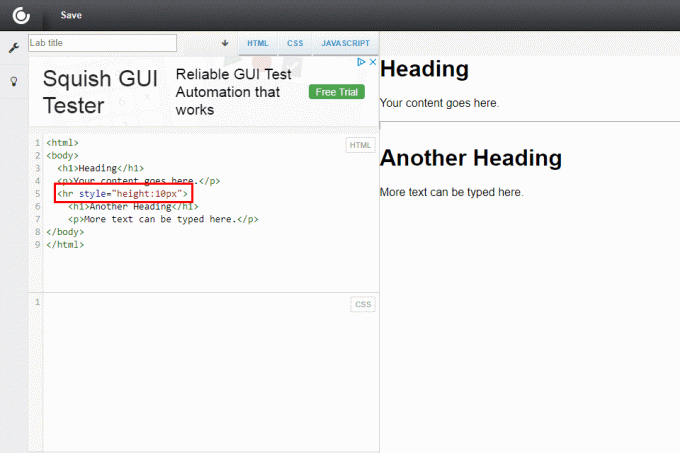
यह इनलाइन CSS (HTML के साथ दस्तावेज़ में सीधे डाली गई शैलियाँ) का उपयोग करके क्षैतिज रेखा को 10 पिक्सेल ऊँचा करने के लिए शैलीबद्ध करने का एक HTML5 उदाहरण है:

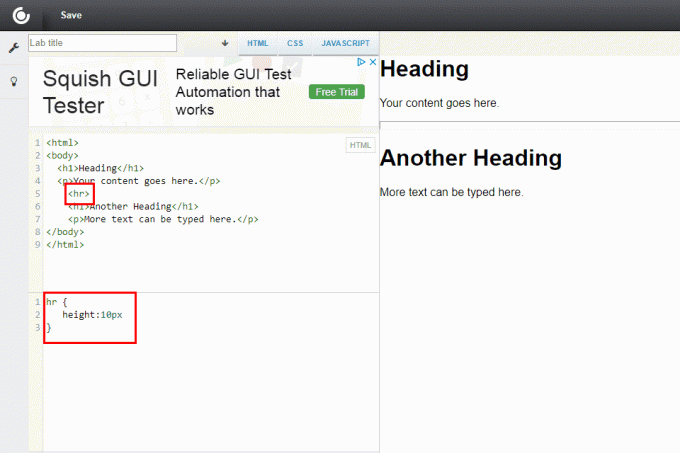
HTML5 में क्षैतिज रेखाओं को शैलीबद्ध करने का दूसरा तरीका एक अलग CSS फ़ाइल का उपयोग करना है, और इसे HTML दस्तावेज़ से लिंक करें. CSS फ़ाइल में, आप इस तरह स्टाइल लिखेंगे:

घंटा {
ऊंचाई: 10px
}
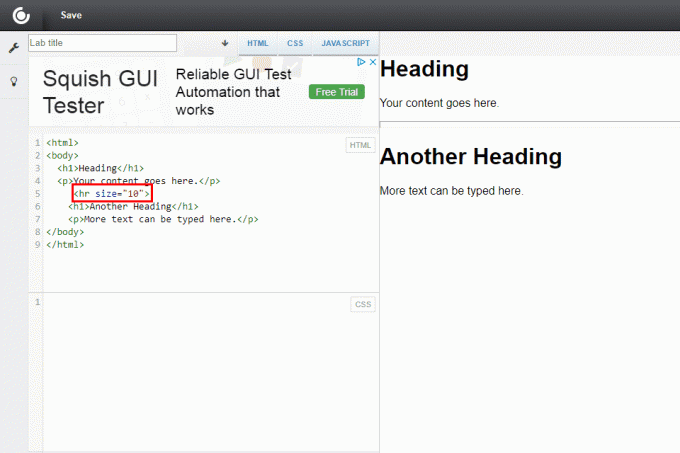
HTML4 में समान प्रभाव के लिए आपको यह करने की आवश्यकता है HTML सामग्री में एक विशेषता जोड़ें. यहाँ क्षैतिज रेखा के आकार को बदलने का तरीका बताया गया है आकार विशेषता:

इसमें बहुत अधिक स्वतंत्रता है CSS में क्षैतिज रेखाओं को स्टाइल करना बनाम एचटीएमएल।
केवल चौड़ाई तथा ऊंचाई शैलियाँ सभी ब्राउज़रों में एक जैसी होती हैं, इसलिए अन्य शैलियों का उपयोग करते समय कुछ परीक्षण और त्रुटि की आवश्यकता हो सकती है। डिफ़ॉल्ट चौड़ाई हमेशा वेब पेज या मूल तत्व की चौड़ाई का 100 प्रतिशत होती है। नियम की डिफ़ॉल्ट ऊंचाई दो पिक्सेल है।