पता करने के लिए क्या
- चुनते हैं डिज़ाइन > छवि जोड़ें > छवि चुनें > गुण > नक्शा > चुनें हॉटस्पॉट उपकरण> आकृति बनाएं> गुण > संपर्क > यूआरएल दर्ज करें।
- प्रमुख दोष: उत्तरदायी वेब डिज़ाइन के लिए स्केलेबल छवियों की आवश्यकता होती है ताकि लिंक गलत जगह पर समाप्त हो सकें।
यह आलेख बताता है कि Dreamweaver का उपयोग करके एक छवि मानचित्र कैसे बनाया जाए। निर्देश Adobe Dreamweaver संस्करण 20.1 पर लागू होते हैं।
ड्रीमविवर इमेज मैप क्या है?
जब आप Dreamweaver में एक छवि के लिए एक लिंक टैग जोड़ें, पूरा ग्राफिक एक हो जाता है हाइपरलिंक एक ही गंतव्य के लिए। दूसरी ओर, छवि मानचित्रों में ग्राफिक पर विशिष्ट निर्देशांक के लिए मैप किए गए कई लिंक शामिल हो सकते हैं। उदाहरण के लिए, आप यू.एस. का एक छवि मानचित्र बना सकते हैं जो उपयोगकर्ताओं को प्रत्येक राज्य की आधिकारिक वेबसाइट पर क्लिक करने पर ले जाता है।
यह भी संभव है केवल HTML का उपयोग करके छवि मानचित्र बनाएं.
Dreamweaver के साथ इमेज मैप कैसे बनाएं
ड्रीमविवर का उपयोग करके एक छवि मानचित्र बनाने के लिए:
-
चुनते हैं डिज़ाइन देखें, छवि को वेब पेज पर जोड़ें, फिर उसे चुनें।

-
में गुण पैनल, पर जाएँ नक्शा फ़ील्ड और छवि मानचित्र के लिए एक नाम दर्ज करें।
अगर गुण पैनल दिखाई नहीं दे रहा है, यहां जाएं खिड़की > गुण.

-
तीन हॉटस्पॉट ड्रॉइंग टूल (आयत, वृत्त, या बहुभुज) में से एक का चयन करें, फिर लिंक के लिए क्षेत्र को परिभाषित करने के लिए एक आकृति बनाएं।
हॉटस्पॉट आरेखण उपकरण लाइव दृश्य में प्रकट नहीं होते हैं। छवि मानचित्र बनाने के लिए डिज़ाइन मोड का चयन किया जाना चाहिए।

-
में गुण खिड़की, के पास जाओ संपर्क फ़ील्ड और दर्ज करें यूआरएल जिससे आप लिंक करना चाहते हैं।
वैकल्पिक रूप से, के आगे फ़ोल्डर का चयन करें संपर्क फ़ील्ड, फिर एक फ़ाइल चुनें (जैसे कि एक छवि या वेब पेज) जिसे आप लिंक करना चाहते हैं।

-
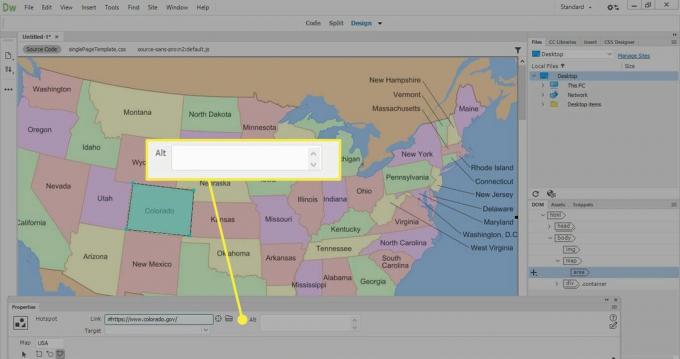
में Alt फ़ील्ड, लिंक के लिए वैकल्पिक टेक्स्ट दर्ज करें।
में लक्ष्य ड्रॉप-डाउन सूची, चुनें कि लिंक किस विंडो या टैब में खुलेगा।

-
दूसरा हॉटस्पॉट बनाने के लिए, पॉइंटर टूल चुनें, फिर हॉटस्पॉट टूल में से किसी एक को चुनें।

-
जितने चाहें उतने हॉटस्पॉट बनाएं, फिर यह सुनिश्चित करने के लिए ब्राउज़र में छवि मानचित्र की समीक्षा करें कि यह सही तरीके से काम करता है। यह सुनिश्चित करने के लिए प्रत्येक लिंक का चयन करें कि यह उचित संसाधन या वेब पेज पर जाता है।

इमेज मैप्स के फायदे और नुकसान
वहां छवि मानचित्रों का उपयोग करने के पक्ष और विपक्ष आधुनिक वेब डिजाइन में। हालांकि ये एक वेब पेज को अधिक इंटरैक्टिव बना सकते हैं, लेकिन एक बड़ी कमी यह है कि इमेज मैप काम करने के लिए विशिष्ट निर्देशांक पर निर्भर करते हैं। प्रतिक्रियात्मक वेब डिज़ाइन आवश्यक है स्क्रीन के आकार के आधार पर स्केल करने वाली छवियां या डिवाइस, इसलिए जब छवि का आकार बदलता है तो लिंक गलत जगह पर समाप्त हो सकते हैं। यही कारण है कि आज वेबसाइटों पर इमेज मैप्स का उपयोग शायद ही कभी किया जाता है।
छवि मानचित्रों को लोड होने में लंबा समय लग सकता है। एक ही पृष्ठ पर बहुत से छवि मानचित्र एक अड़चन पैदा कर सकते हैं जो साइट के प्रदर्शन को प्रभावित करता है। छोटे विवरण एक छवि मानचित्र में अस्पष्ट हो सकते हैं, उनकी उपयोगिता को सीमित कर सकते हैं, विशेष रूप से के लिए दृष्टिबाधित उपयोगकर्ता.
जब आप एक त्वरित डेमो एक साथ रखना चाहते हैं तो छवि मानचित्र सहायक हो सकते हैं। उदाहरण के लिए, यदि आप किसी ऐप के लिए डिज़ाइन का मज़ाक उड़ाते हैं, तो ऐप के साथ इंटरएक्टिविटी का अनुकरण करने के लिए हॉटस्पॉट बनाने के लिए इमेज मैप्स का उपयोग करें। ऐप को कोड करना या डमी वेब पेज बनाने की तुलना में ऐसा करना आसान है एचटीएमएल तथा सीएसएस.