पता करने के लिए क्या
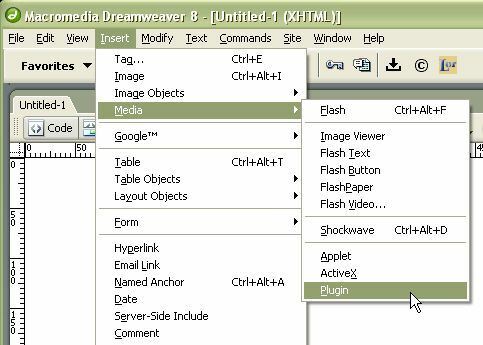
- Dreamweaver में एक मीडिया प्लगइन जोड़ें: चुनें डालने > लगाना.
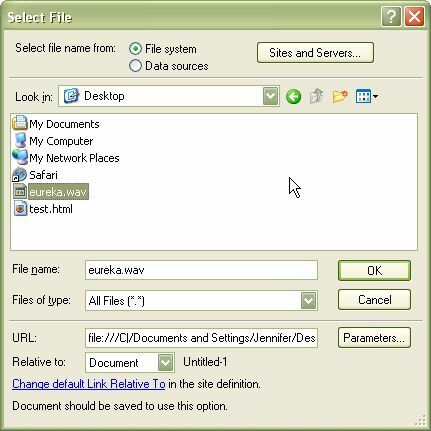
- एक ध्वनि फ़ाइल चुनें और चुनें ठीक है. एम्बेडेड ध्वनि फ़ाइल डिज़ाइन दृश्य में प्लग-इन चिह्न के रूप में प्रकट होती है।
- आइकन पर क्लिक करें और वांछित के रूप में विशेषताएँ और पैरामीटर सेट करें।
वेब पेजों में ध्वनि जोड़ना कुछ भ्रमित करने वाला है। अधिकांश वेब संपादकों के पास ध्वनि जोड़ने के लिए क्लिक करने के लिए एक साधारण बटन नहीं होता है, लेकिन बिना किसी परेशानी के आपके ड्रीमविवर वेब पेज पर पृष्ठभूमि संगीत जोड़ना संभव है—और नहीं एचटीएमएल सीखने के लिए कोड।
यह ट्यूटोरियल बताता है कि नियंत्रक के साथ ध्वनि कैसे जोड़ें और आप यह तय कर सकते हैं कि आप इसे स्वचालित रूप से खेलना चाहते हैं या नहीं।
मीडिया प्लगइन डालें

Dreamweaver ध्वनि फ़ाइल के लिए कोई विशिष्ट सम्मिलित विकल्प नहीं है, इसलिए डिज़ाइन दृश्य में एक सम्मिलित करने के लिए आपको एक सामान्य प्लगइन सम्मिलित करने की आवश्यकता है और फिर Dreamweaver को बताएं कि यह एक ध्वनि फ़ाइल है। में डालने मेनू, मीडिया फ़ोल्डर में जाएं और चुनेंलगाना.
ध्वनि फ़ाइल के लिए खोजें

Dreamweaver एक "सेलेक्ट फाइल" डायलॉग बॉक्स खोलेगा। उस फ़ाइल पर सर्फ करें जिसे आप अपने पेज पर एम्बेड करना चाहते हैं। हम रखना पसंद करते हैं
यूआरएल वर्तमान दस्तावेज़ के सापेक्ष, लेकिन आप उन्हें साइट रूट के सापेक्ष भी लिख सकते हैं (प्रारंभिक स्लैश से शुरू)।दस्तावेज़ सहेजें

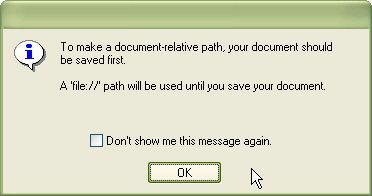
यदि वेब पेज नया है और सहेजा नहीं गया है, तो ड्रीमविवर आपको इसे सहेजने के लिए संकेत देगा ताकि सापेक्ष पथ की गणना की जा सके। फ़ाइल के सहेजे जाने तक, Dreamweaver ध्वनि फ़ाइल को फ़ाइल: // URL पथ के साथ छोड़ देता है।
साथ ही, यदि ध्वनि फ़ाइल उसी निर्देशिका में नहीं है जिसमें आपकी Dreamweaver वेब साइट है, तो Dreamweaver आपको वहां कॉपी करने के लिए कहेगा। यह एक अच्छा विचार है, ताकि वेब साइट फ़ाइलें आपकी हार्ड ड्राइव पर बिखरी न रहें।
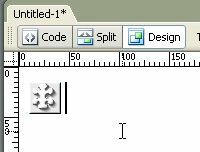
पृष्ठ पर प्लगइन चिह्न प्रकट होता है

Dreamweaver डिज़ाइन दृश्य में एम्बेडेड ध्वनि फ़ाइल को प्लगइन चिह्न के रूप में दिखाता है।
जिन ग्राहकों के पास उपयुक्त प्लगइन नहीं है, वे यही देखेंगे।
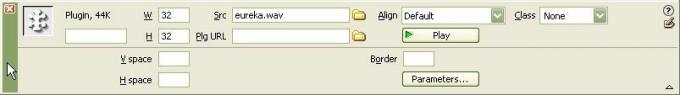
आइकन का चयन करें और विशेषताओं को समायोजित करें

जब आप प्लगइन आइकन का चयन करते हैं, तो गुण विंडो प्लगइन गुणों में बदल जाएगी। आप पृष्ठ पर प्रदर्शित होने वाले आकार (चौड़ाई और ऊंचाई) को समायोजित कर सकते हैं, संरेखण, सीएसएस वस्तु के चारों ओर वर्ग, ऊर्ध्वाधर और क्षैतिज स्थान (v स्थान और h स्थान) और सीमा। साथ ही प्लगइन यूआरएल। हम आम तौर पर इन सभी विकल्पों को खाली या डिफ़ॉल्ट छोड़ देते हैं, क्योंकि इनमें से अधिकांश को सीएसएस के साथ परिभाषित किया जा सकता है।
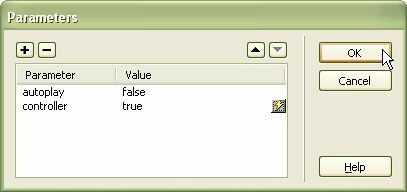
दो पैरामीटर जोड़ें

एम्बेड टैग (विभिन्न विशेषताओं) में आप कई पैरामीटर जोड़ सकते हैं, लेकिन दो ऐसे पैरामीटर हैं जिन्हें आपको हमेशा ध्वनि फ़ाइलों में जोड़ना चाहिए:
- स्वत: प्ले: यह बताता है वेब ब्राउज़र अगर ध्वनि लोड होने के तुरंत बाद शुरू होनी चाहिए (आमतौर पर पृष्ठ लोड होने के ठीक बाद) या खेलने के लिए अनुरोध किए जाने की प्रतीक्षा करें। अधिकांश लोग उन साइटों से नाराज़ होते हैं जिनमें ध्वनि ऑटोप्ले = सत्य पर सेट होती है।
- नियंत्रक: यह आपके ग्राहक को ध्वनि फ़ाइल को नियंत्रित करने का एक तरीका प्रदान करता है - इसे बंद करना या इसे शुरुआत से फिर से चलाना आदि। यदि आपके पास ऑटोप्ले को गलत पर सेट किया गया है, तो आपको एक नियंत्रक की आवश्यकता है ताकि ध्वनि शुरू हो सके (या इसे चालू करने के लिए एक जावास्क्रिप्ट फ़ंक्शन)।
स्रोत देखें

यदि आप उत्सुक हैं कि कैसे Dreamweaver आपकी ध्वनि फ़ाइल को स्थापित करता है, तो स्रोत को कोड दृश्य में देखें। वहां आप अपने पैरामीटर के साथ एम्बेड टैग को विशेषताओं के रूप में सेट देखेंगे। याद रखें कि एम्बेड टैग मान्य नहीं है एचटीएमएल या एक्सएचटीएमएल टैग, इसलिए यदि आप इसका उपयोग करते हैं तो आपका पृष्ठ मान्य नहीं होगा। लेकिन चूंकि अधिकांश ब्राउज़र ऑब्जेक्ट टैग का समर्थन नहीं करते हैं, यह कुछ भी नहीं से बेहतर है।
याद रखें कि बिना किसी तरह के बंद किए अपने आप चलने वाला बैकग्राउंड संगीत कई लोगों को परेशान करता है, इसलिए उस सुविधा का सावधानी से उपयोग करें।